Testing plays an important role in the mobile app development lifecycle. There are various types of mobile testing — such as unit testing, integration testing, and user interface testing. To keep track of how mobile apps behave after we've implemented different test suites, mobile teams should document and monitor changes with test reports.
What are test reports in mobile testing?
Mobile test reports summarize all test activities, as well as the final test results of a software testing suite in a document or page. Mobile test results are evaluated to determine how well the various tests were conducted.
Stakeholders can evaluate the quality of a tested product based on a test report and determine whether the software should be released. For instance, if the test report shows that there are several defects or blockers remaining in the product, stakeholders can delay the release until all the defects are fixed.
How to generate HTML test reports on Bitrise
You can generate HTML test reports on Bitrise VMs and display them in the Artifacts tab.
On Bitrise, you can use a Test Report add-on that exports test results in either a .xcresult or JUnit XML format.
In the remainder of this article, I will demonstrate how to generate the HTML test report using jest and jest-html-reporter for a React Native application.
Sounds interesting! Let’s get started.
Pre-requisites
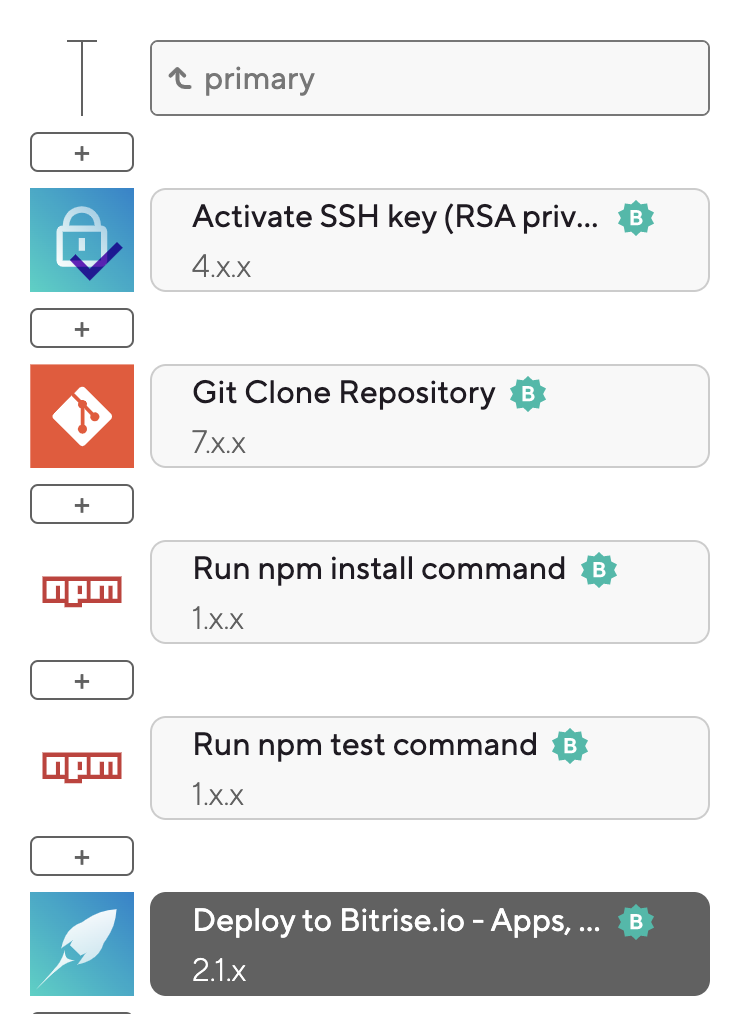
This step-by-step guide assumes that you already have a React Native application on Bitrise with the following simple Workflow. If not — no problem, follow these instructions to add your first React Native application.

The above Workflow does the following steps:
- Activate the SSH key for the code repository
- Clone the source code from the GitHub repository
- Run the npm install command to install the dependencies
- Run the npm test command to run the test using Jest
Step 1: Add the Script Step
Add a Script Step to copy the HTML test results report to the Deploy to Bitrise.io Step to be able to find the report in the Artifacts tab.
In the Workflow Editor, Click on the + (add) button to add a new step, and search for the Script Step to add it.

Step 2: Rename the Script Step
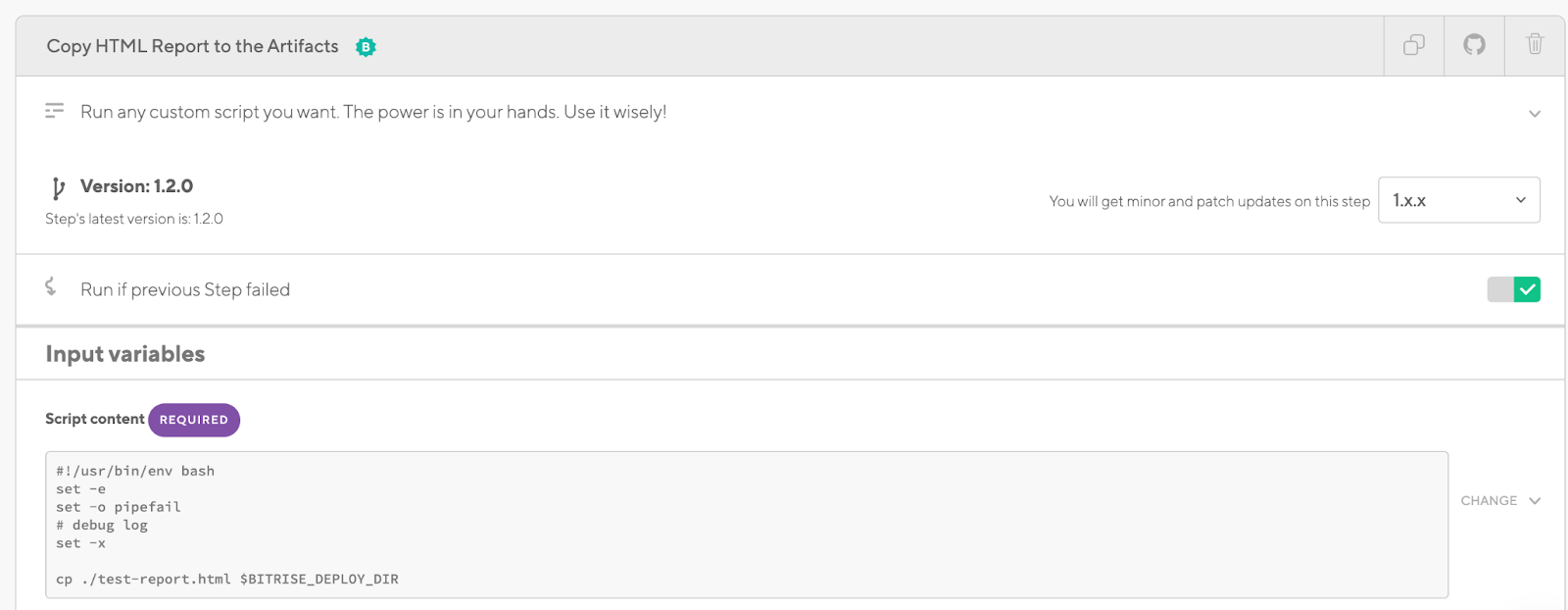
Rename the Step title, for instance, to “Copy HTML Report to the Artifacts”, and add the following command line:
cp ./test-report.html $BITRISE_DEPLOY_DIR Your Script Step should resemble the following screenshot:

And the final Workflow should look like the following screenshot:

Step 3: Double-check that everything is working
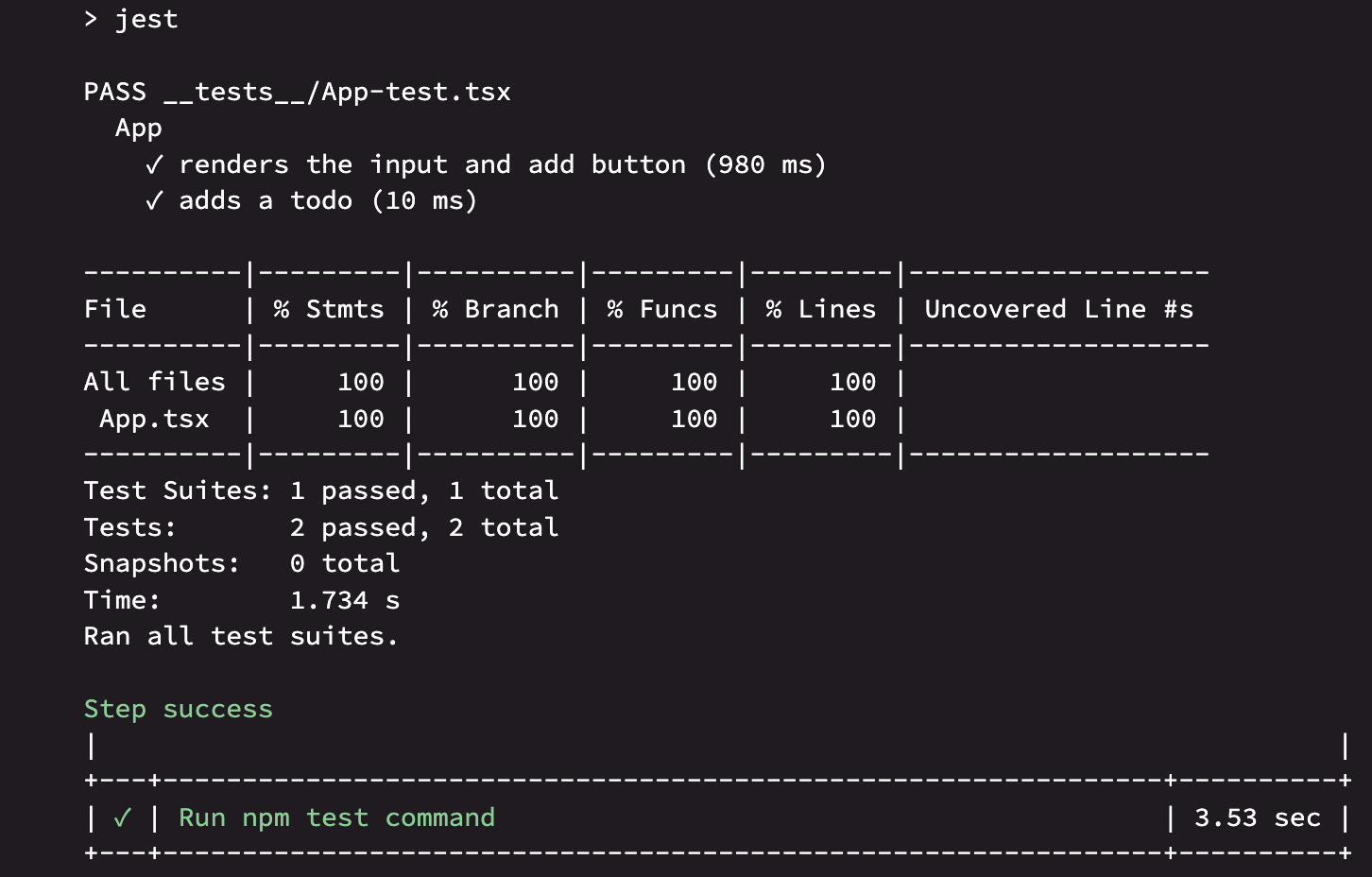
Check the build log after the build is completed and you should see test results that similar to the following screenshot:

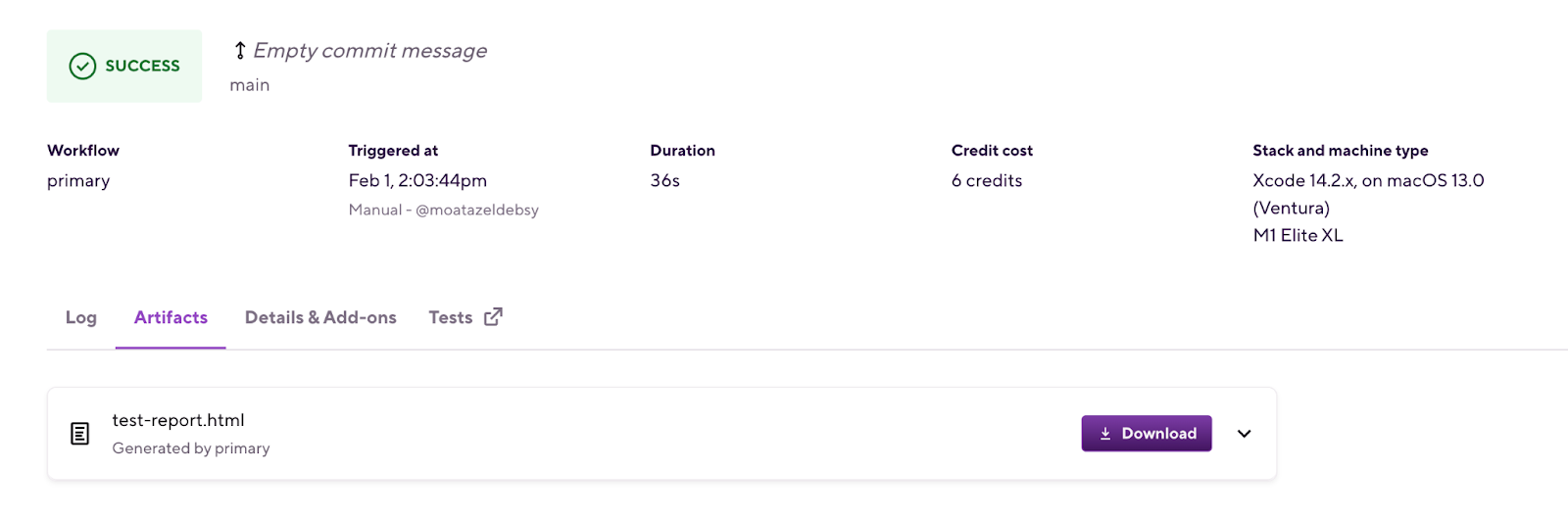
Click on the Artifacts tab and the HTML report should be displayed like the following screenshot:

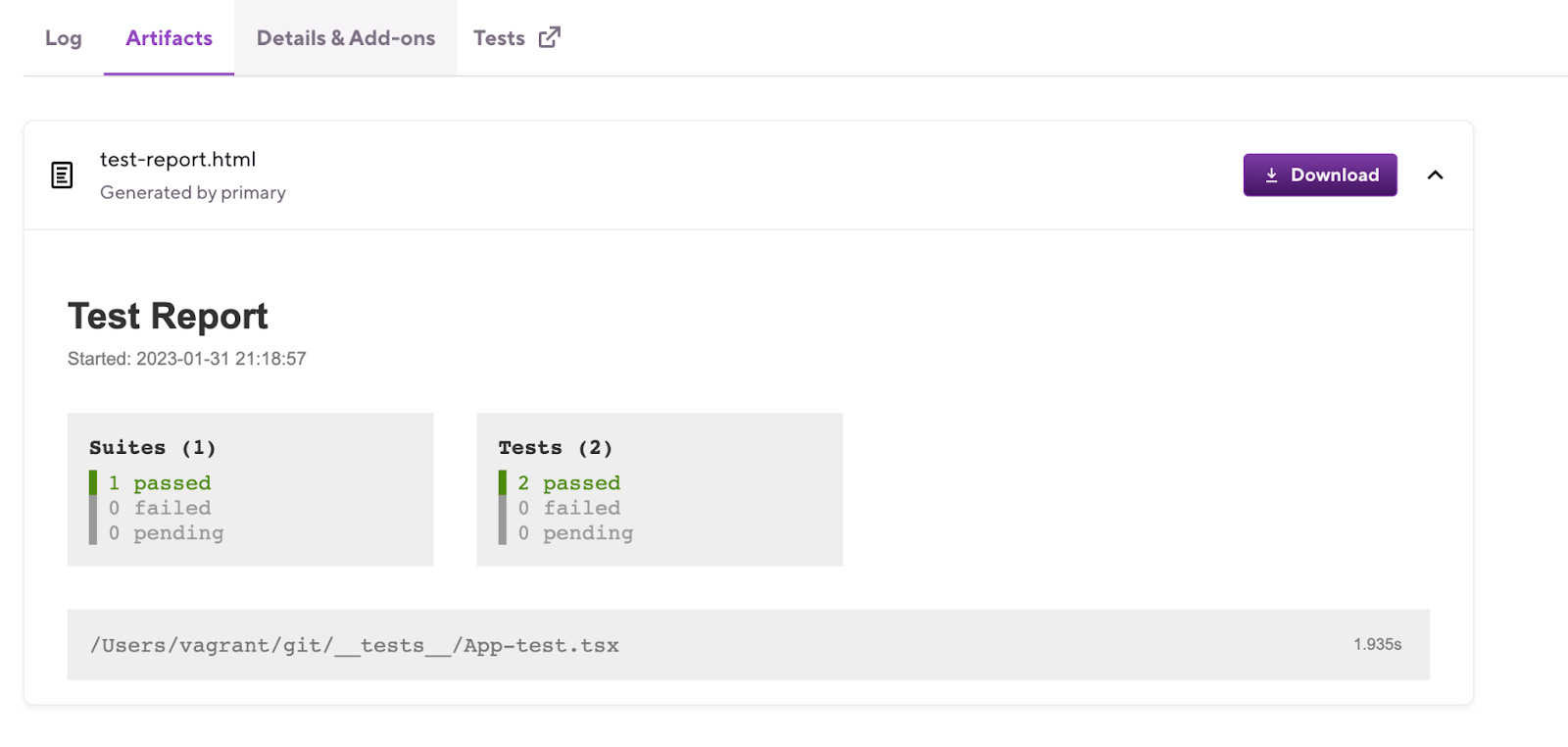
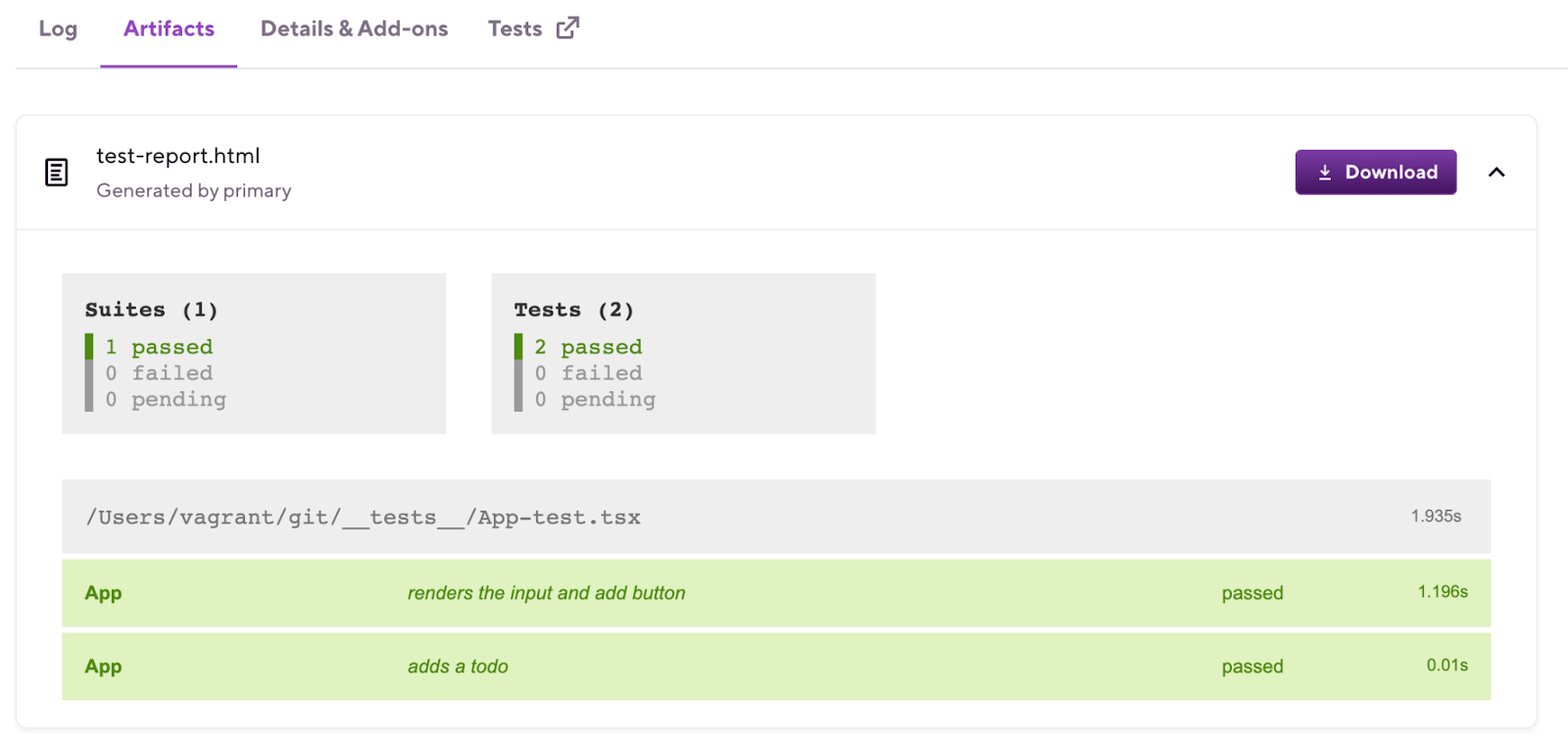
Click to expand the report and you should see the following report:


NOTE: It currently works with a single HTML report page, but it can be zipped and downloaded to your computer if you have extra resources or folders for your report.
Our team is constantly working to build the ultimate solutions for all mobile developers to learn and share best practices. If you have any suggestions, or questions join our community forums we are always happy to help you.
Happy testing!
Bitrise Developer Relation Team