About Flutter
Flutter is Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase.
At this year’s I/O event, Google announced Flutter 2.2, the latest release of the open-source toolkit for building apps for any device from a single platform. Flutter 2.2 is the best version of Flutter yet, with updates that make it easier to use than ever. See what’s new in Flutter Docs.
Bitrise & Flutter
At Bitrise, we are building a Mobile DevOps platform around CI/CD, to help mobile engineers deliver high-quality apps, faster. Among many others, we also support Flutter apps with different features, such as:
- Android and iOS native apps in one Workflow
- Easy code signing for both platforms in one Workflow
- Deploying to testers and the ability to sending apps straight to the app stores
If you have been looking to switch from Jenkins to Bitrise to speed up your Flutter CI/CD flow and reduce manual tasks, this article is for you! I will discuss how to migrate your Flutter app from Jenkins to Bitrise, covering the following steps:
- Managing the app dependencies.
- Managing key stores, certificates, and provisioning profiles to sign both apps.
- Running UI tests.
- Releasing Android and iOS apps to Microsoft Visual Studio App Center.
- Sending a Slack notification with the build statuses to the dev team.
Before you get started
Before we get started with this article, I will assume that your Jenkins server is installed on a macOS machine and configured for the Flutter app. To be able to build and manage your both iOS and Android app smoothly, you will need to have the following:
- Installed Flutter SDK.
- Installed Bundler.
- Installed and integrated fastlane
- Installed Ruby and fastlane in the PATH to be able to use them with Jenkins.
- Configured fastlane match: the approach to iOS’s code signing which makes it easy for teams to manage the required certificates and provisioning profiles for your iOS apps.
- Installed Homebrew.
- Installed CocoaPods for the iOS app dependencies.
- Installed Java JDK on a macOS machine.
- Installed Android SDK on a macOS machine.
- Installed Xcode and Xcode command line developer tools.
- Installed and configured Jenkins on a macOS machine.
- Installed and configured App Center Plugin
- Installed and configured the Jenkins Environment Variables for the following:
- Git > The path to Git executable
Note: The Jenkins machine should be configured to automatically manage signings by logging into the relevant accounts on Xcode. Here we are using fastlane to help us manage code signing and use the right provisioning profiles for your project. More information can be found in our migrating an iOS app from Jenkins to Bitrise article.
You should have a Jenkins pipeline project that includes the Jenkinsfile with the following setup:

The final pipeline should look like this:


As you can see, setting up a Flutter project with Jenkins takes a lot of steps, including server configuration, plugin installation, and writing the Jenkinsfile from scratch using Groovy code. This requires additional skills with the Groovy programming language, and you will also need help from the DevOps team to install and configure Jenkins.
Now it’s time to speed up your CI/CD pipeline with easy setup and less effort. Let’s get started by migrating our Flutter app from Jenkins and fastlane to Bitrise.
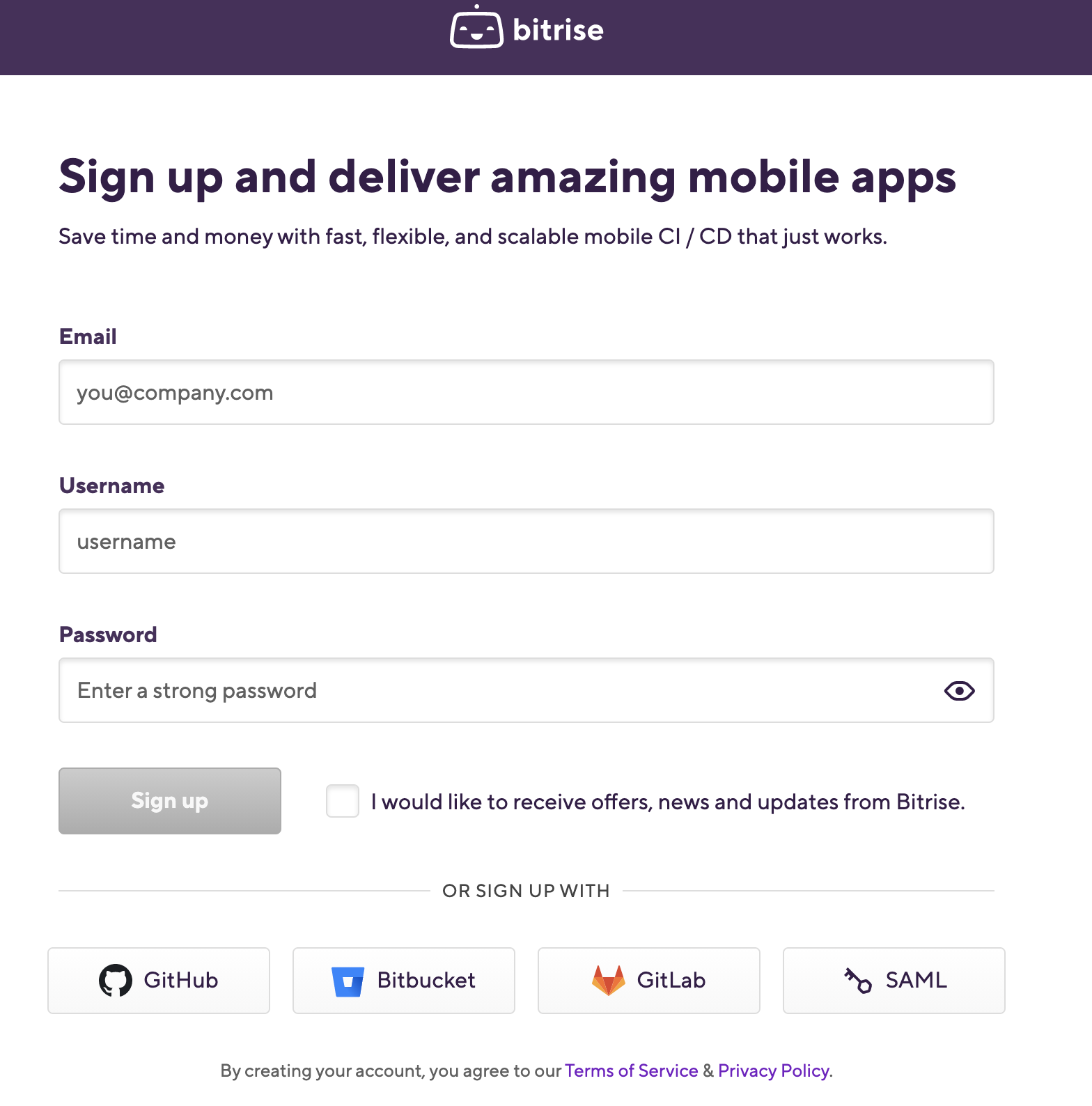
1. First, you need to create a free Bitrise account:

2. After logging in, you will have a blank dashboard and you can start adding your projects.
3. Click the Add your first app button.
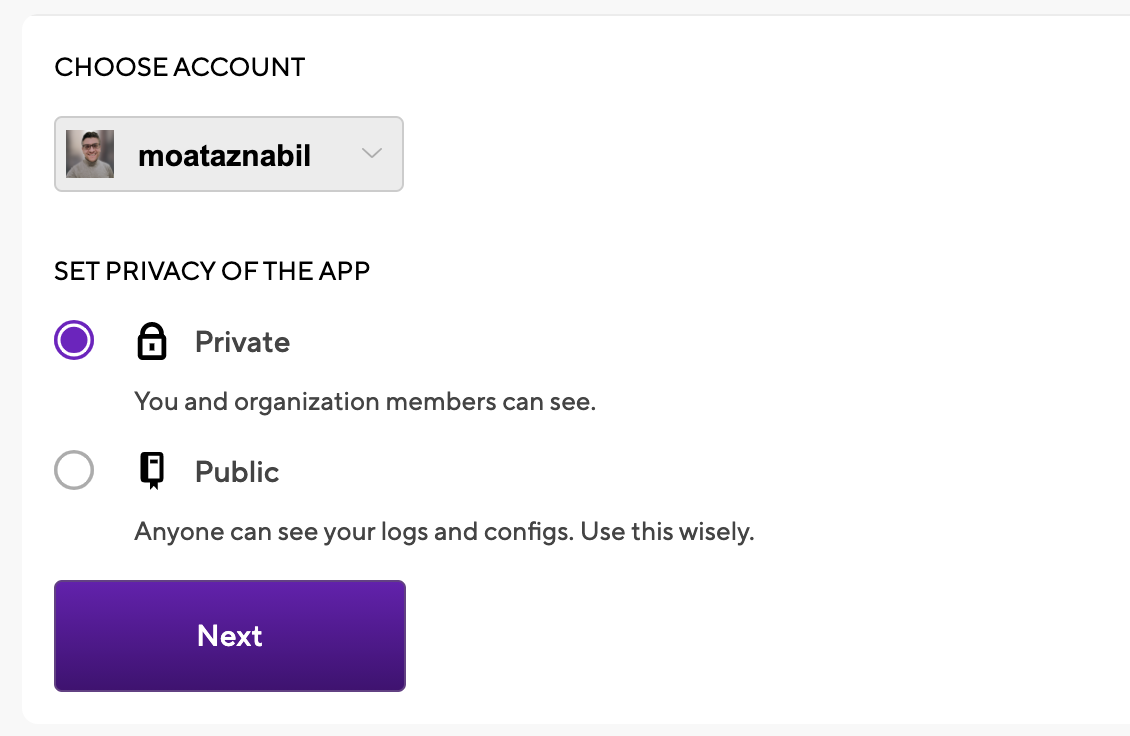
4. Select your account and set the privacy for the App (Private or Public) and click Next.

5. Choose the repository but before that, you have to give Bitrise access rights to your source code provider. (e.g. Bitbucket)
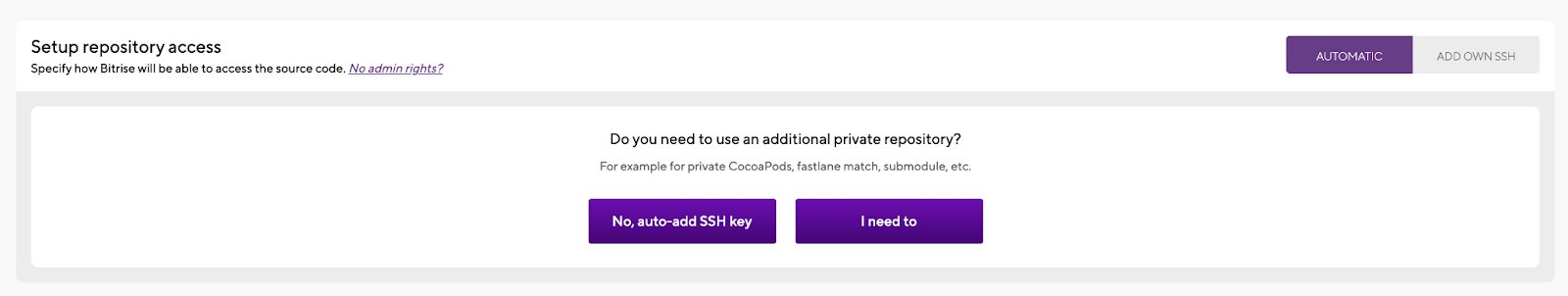
6. You need to set up the repository access, so either auto-add an SSH key or manually add your own SSH key.

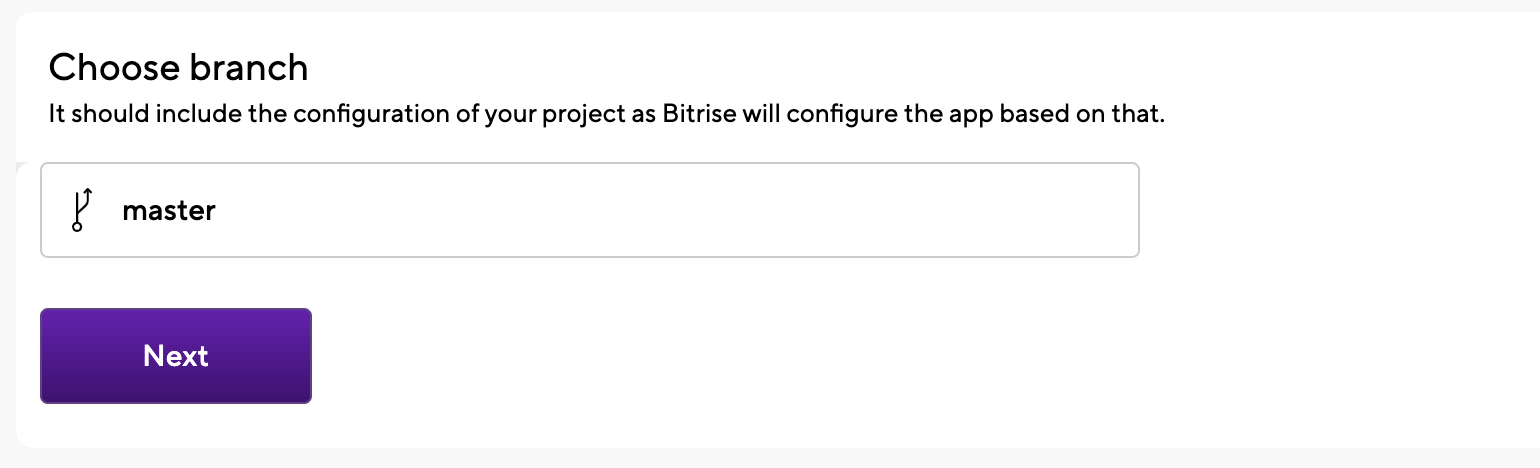
7. Choose the branch name (e.g. master branch) and click Next.

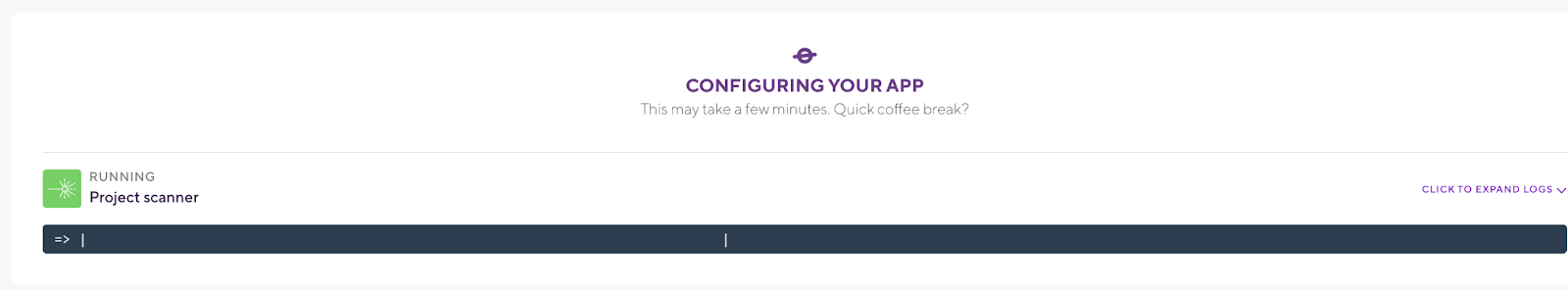
8. Next, Bitrise will run a validation with your repository and configuration.

9. After validating, the project build configuration will display successfully (e.g. Flutter App). The scanner detected that the project type is Flutter.

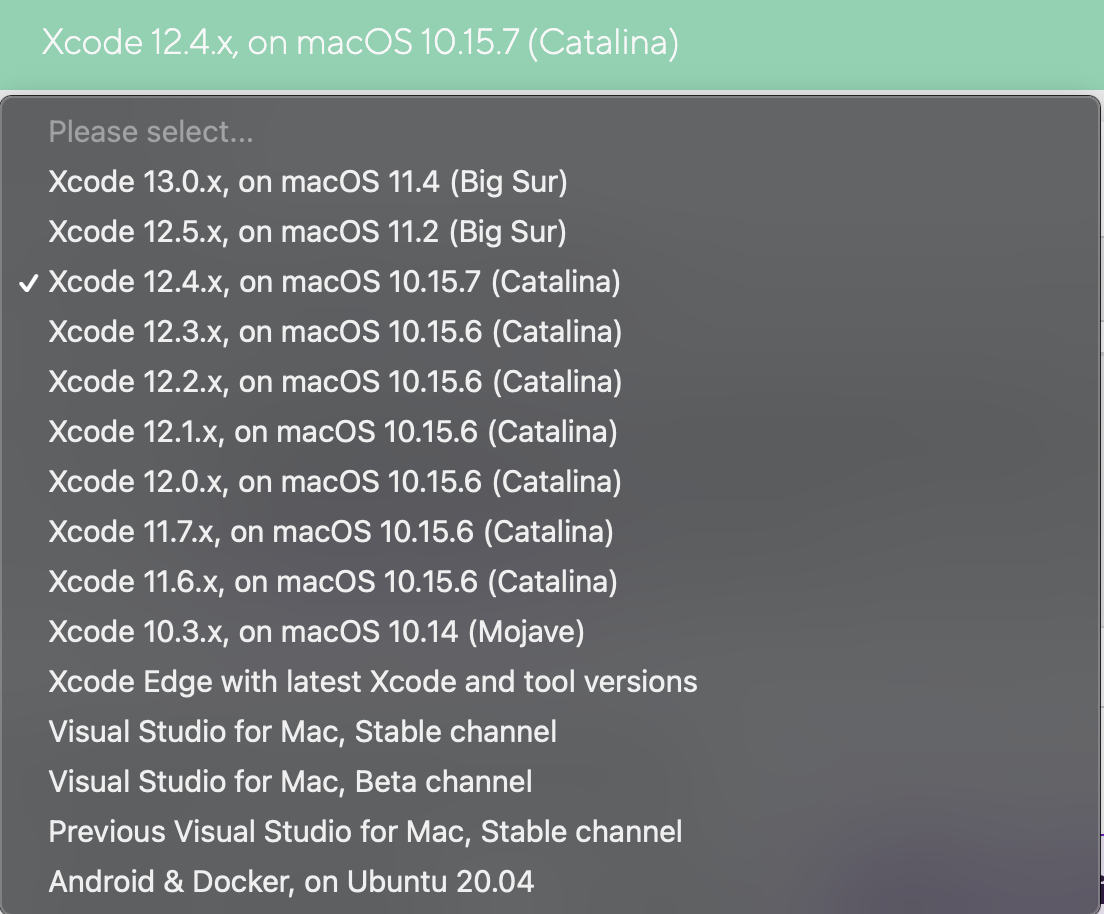
Then we should configure the build configuration for Flutter apps:

You can also edit this configuration if you need to use a different Xcode stack.

TIP
Bitrise supports the latest Xcode versions within 48 hours of Apple’s announcements to give mobile engineers the opportunity to update their apps and use new features with the latest SDKs for iOS, iPad, watchOS, and the latest OS like macOS Big Sur. For more info read our article on Xcode availability benchmarks.
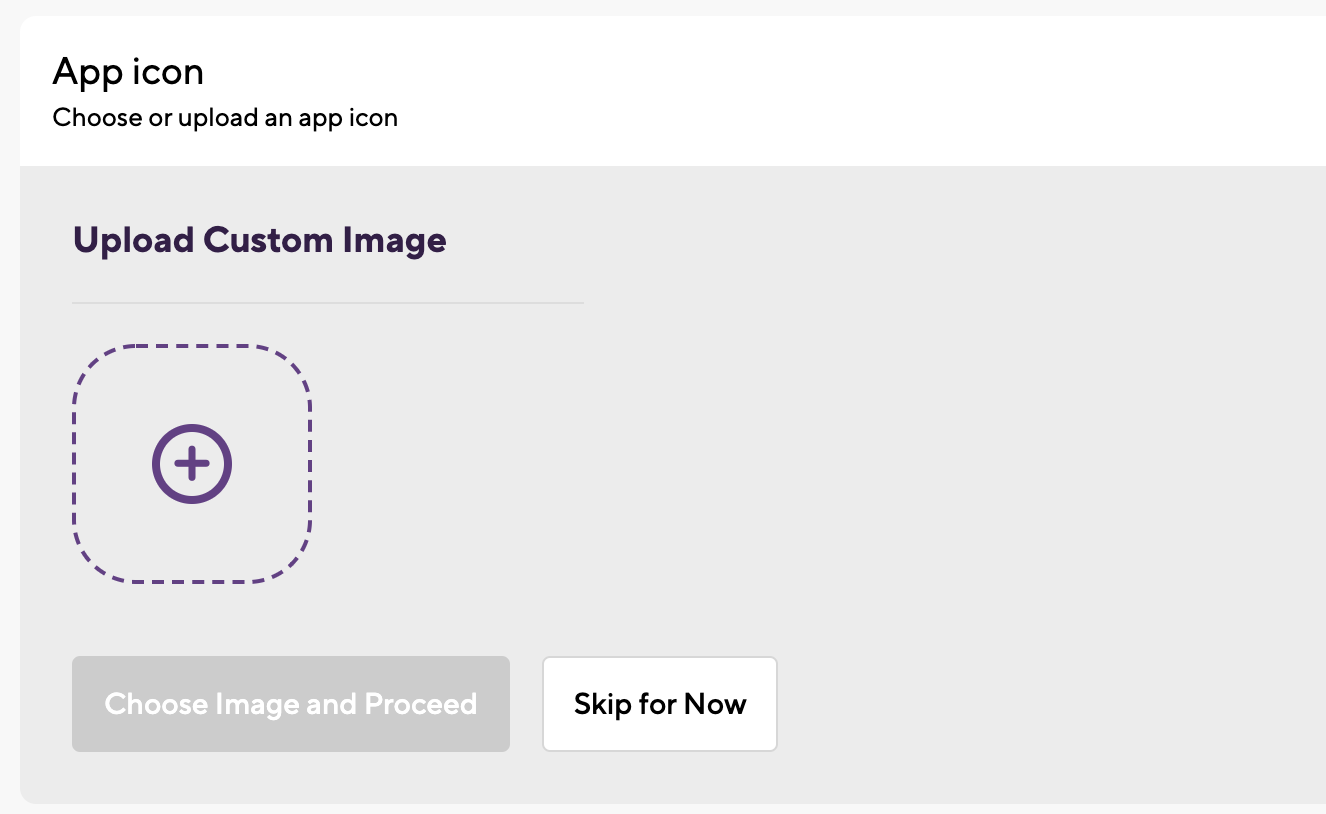
10. Click the Confirm button after reviewing the Workflow stack. You can add the App icon as well or you can skip it for now.

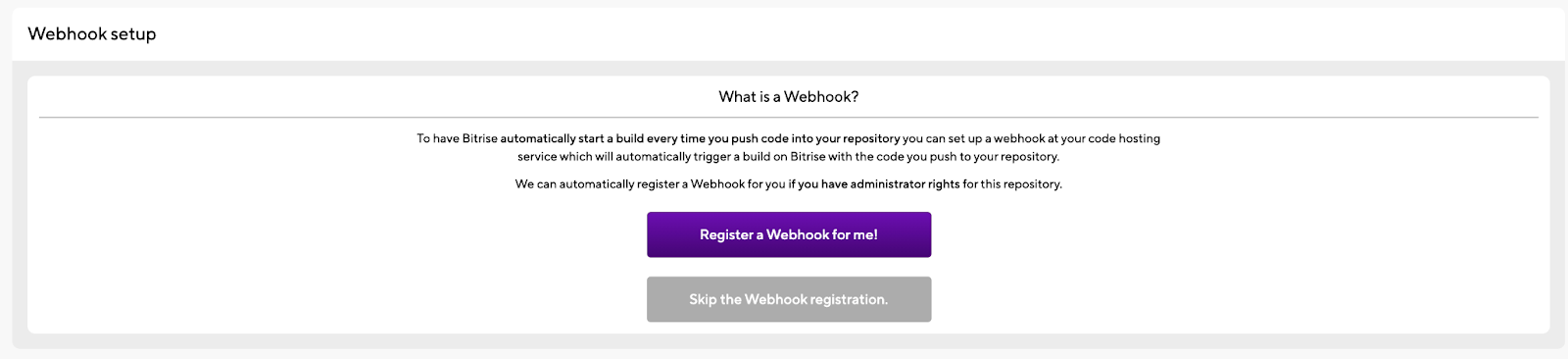
11. The final step is Webhook set up: you just need to select Register a Webhook for me and you will trigger your first Flutter build for your project 🚀 🎉


12. You will be redirected to the build log and you can check the Steps and the build status.


13. At the end, you will find a summary of all the tasks that you have run during the build with the time and Step names. You can also download logs or check the apps and artifacts.


You will also receive an email notification about the build status.

NOTE
As you may have noticed, we didn’t need to configure or install any prerequisites related to the infrastructure or the stack because Bitrise is managing all of these things for us. For example, installing and configuring Flutter, Android SDK, or Git.
14. Now, let’s open the Workflow Editor to start migrating all the required Steps that we have in the Jenkinsfile.

15. In the Workflow Editor, you will find that we already have the predefined Steps added.

Let’s remember the steps that we need to migrate from Jenkins and fastlane to Bitrise for the Flutter app:
- Managing the app dependencies.
- Managing key stores, certificates, and provisioning profiles to sign both apps.
- Running UI tests.
- Releasing Android and iOS apps to Microsoft Visual Studio App Center.
- Sending a Slack notification with the build statuses to the dev team.
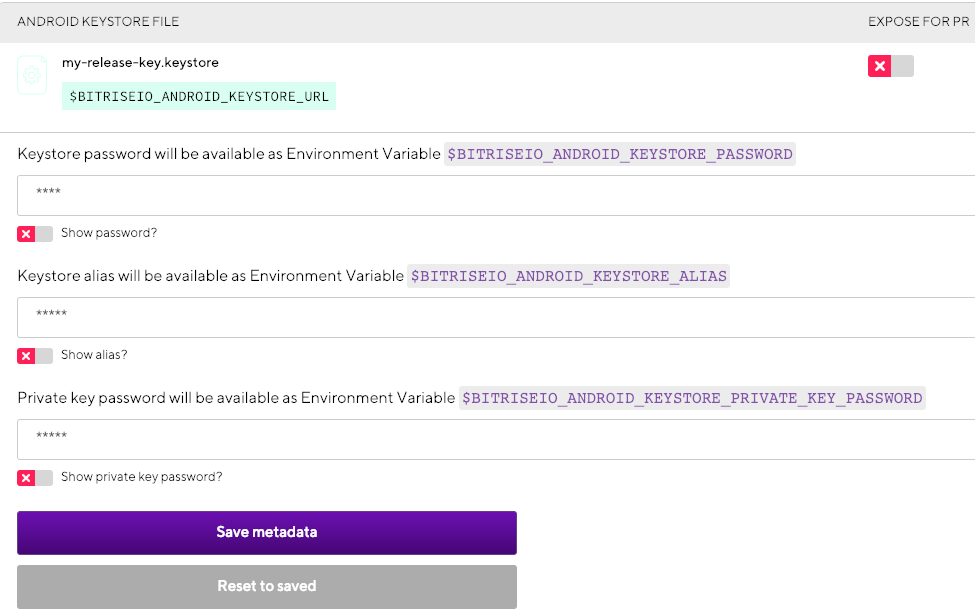
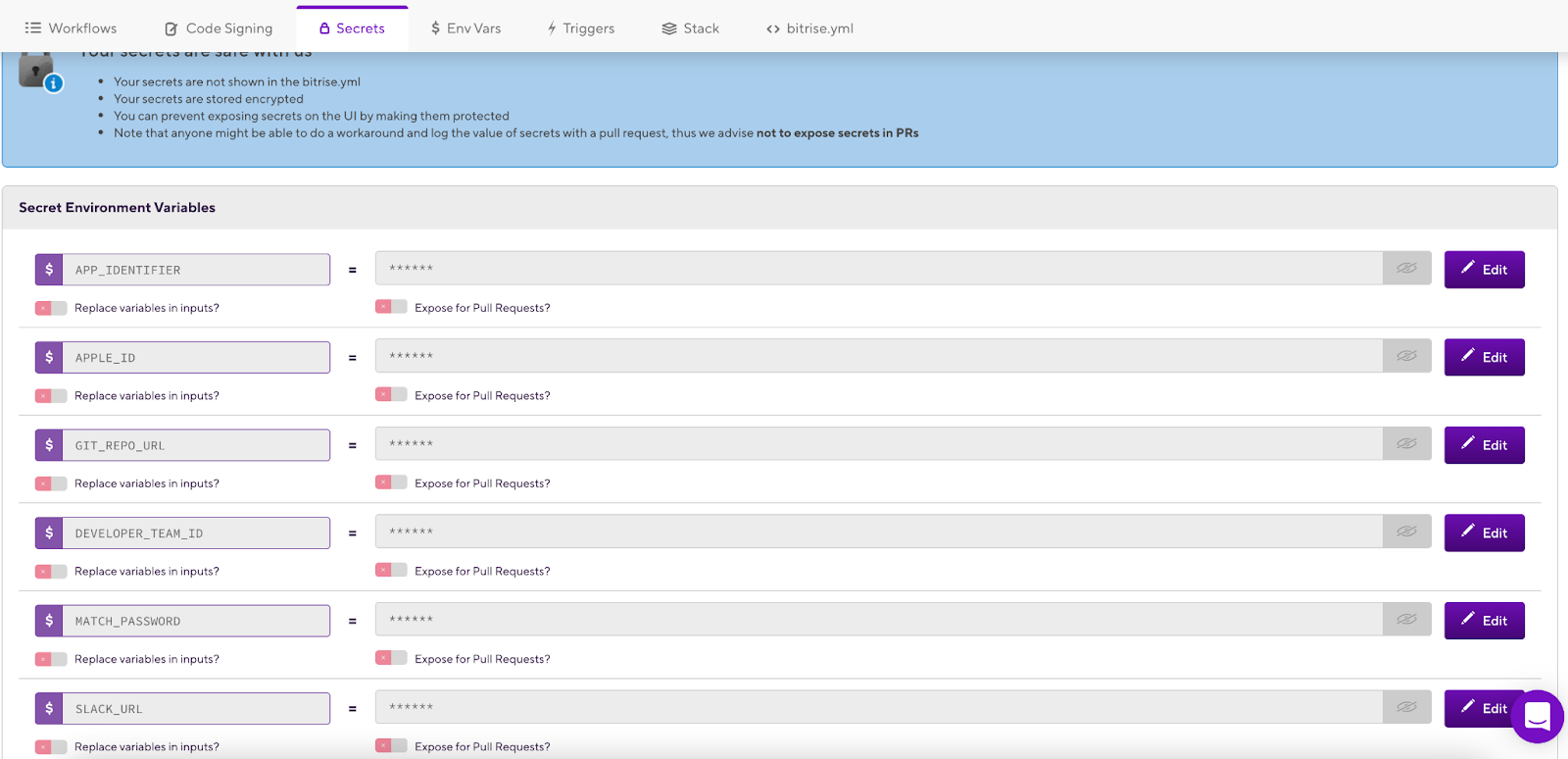
16. Select the Secrets tab to add your Environment Variables such as:
- APP_IDENTIFIER
- APPLE_ID
- GIT_REPO_URL
- DEVELOPER_TEAM_ID
- MATCH_PASSWORD
- SLACK_URL
- ANDROID KEYSTORE FILE


17. Select the Env Vars tab to add any other Environment Variables you need in your application. DO NOT add private information here, because these Environment Variables will also be available in builds triggered by pull requests and bitrise.yml.

18. Select the Workflow Editor tab to start adding the missing Steps into your CI/CD workflow.
TIP: You can rename the Workflow’s default name from primary, for example to FlutterCICD.

19. We already have a Step for the Active SSH Key, Git Clone Repository, and Flutter Install to be able to access and clone the source code from GitHub or any other source code management tool and install the requirements for our Flutter app.
20. We will add new Steps to our Workflow to build, test, and deploy our Android and iOS apps by clicking the [+] button which will display all the integration Steps that we have for Flutter apps in Bitrise.

TIP: You can select All to display all the Steps for all platforms.

TIP: Bitrise has 320+ Steps and integrations for all mobile platforms.
21. We will start with the Android app and add the following Steps, like the Jenkins pipeline:




22. Then we’ll add the fastlane Steps for the iOS app, like this:


You can add one of Bitrise’s code signing Steps, such as the Certificate and profile installer, iOS Auto Provision, and fastlane Match to your Workflow. Alternatively, you can use the fastlane match inside our fastlane lane instead of a code signing Step.
Make sure you either use the fastlane Match Step or set up the fastlane match in your lane but don’t try to do both. You should either use your existing lane or use the fastlane Match integration Step.
For more information check the fastlane integration tools documentation and how to configure fastlane match for Bitrise.
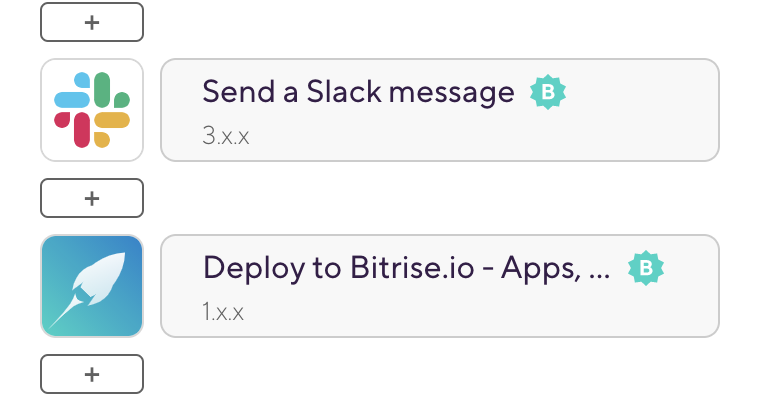
23. Add the Send a Slack message Step at the end of the Workflow to send the final status of the build:

TIP: For each step in the Bitrise Workflow we have an option to run the current Step, whether the previous Step failed or not. This will help us abort the build if any previous Steps failed and avoid wasting any time. (It’s set to off by default)

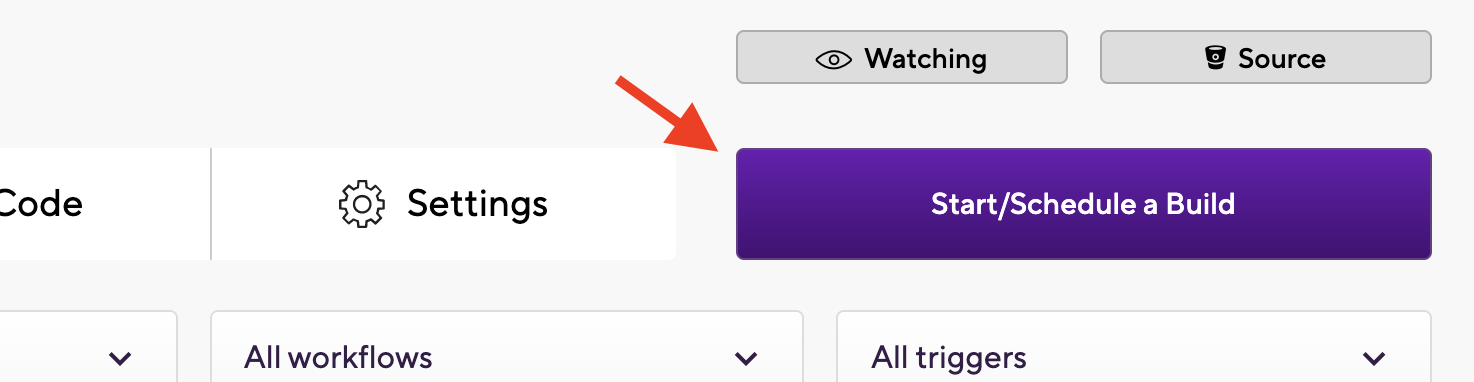
24. You can now run your Flutter CI/CD workflow manually by clicking Start/Schedule a Build or based on the trigger map with Bitrise. For example, you can specify a GitHub Tag or branch with a specific Workflow.


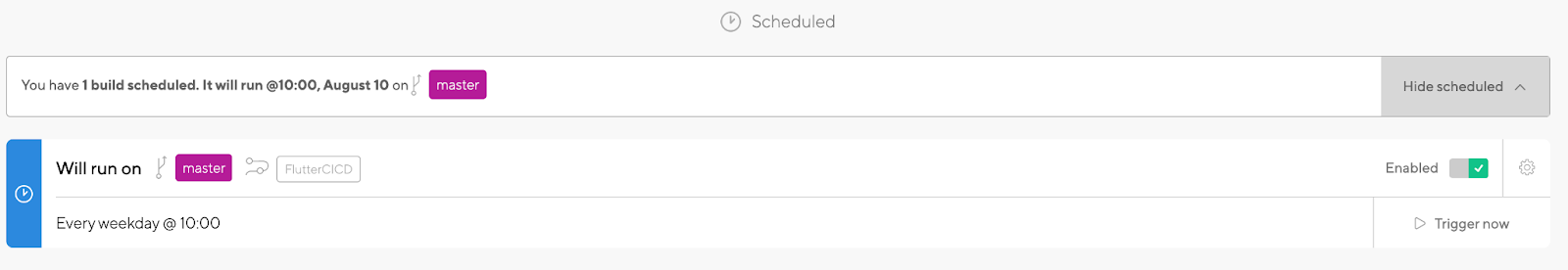
TIP: If you want to schedule the build to run nightly you can also configure it easily by selecting the date/time, branch name, and Workflow name.


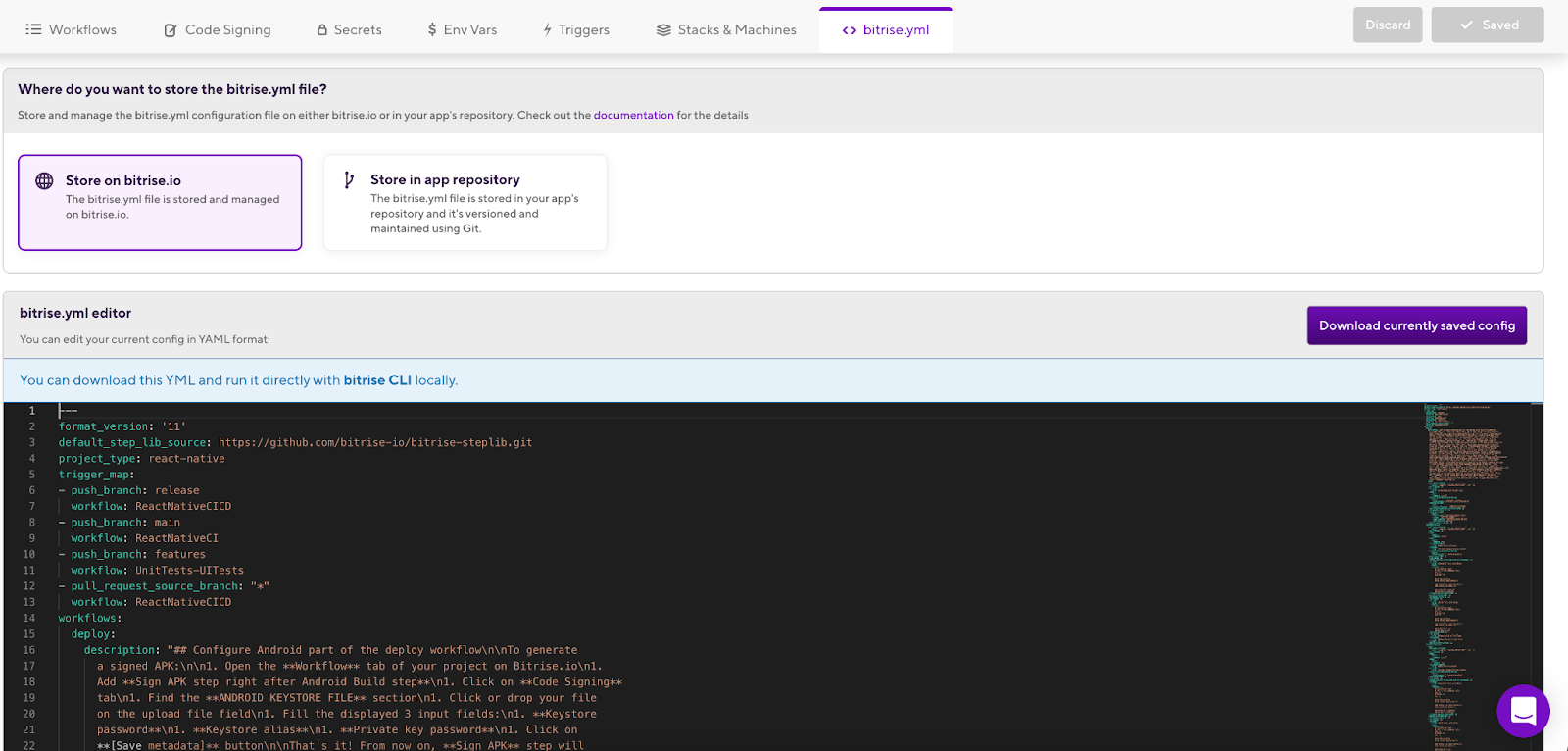
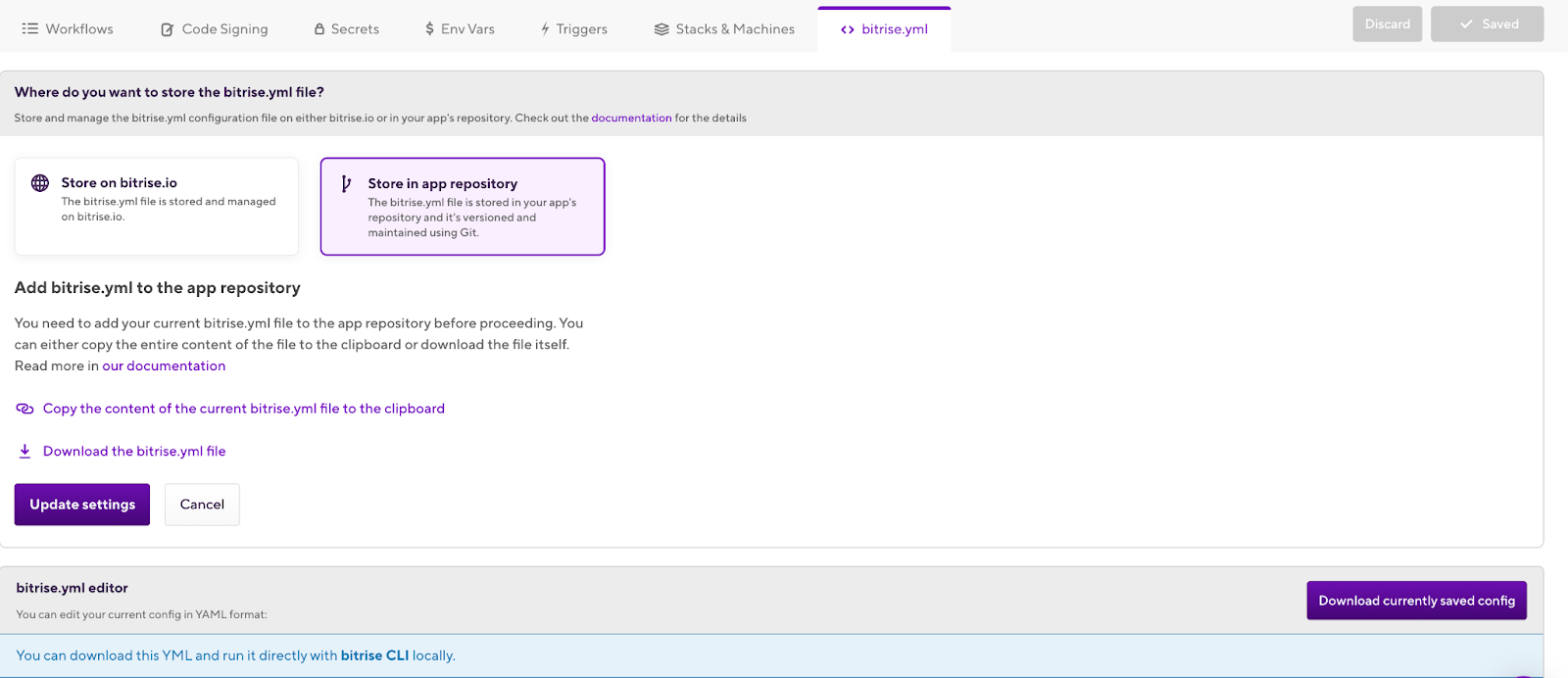
TIP: You can find the bitrise.yml file including all the Steps that we added in the Workflow editor and you can save it in your repository or store it on Bitrise.io.


Need to reduce build times?
If your team is scaling and you need to reduce build times even further, you can use an additional feature from Bitrise to run parallel builds. You can run different sub or small Workflows at the same time to reduce the main Workflow time. Check the Bitrise Start Build or our articles on fanning out tests on Bitrise for iOS and Android apps.
And one more thing that will help speed up your builds — we’ve recently introduced Gen2, the next generation of Bitrise Build Infrastructure with improved performance, stability, and security. Find out how using Gen2 has drastically reduced build times for six apps in our Gen2 Benchmark report.
Congratulations! 🎉 You have successfully migrated your Flutter app from Jenkins and fastlane to Bitrise. You can now start building and releasing your applications seamlessly, with no extra effort.
Related Articles
- Getting started with Flutter apps
- Flutter Continuous Integration and Delivery
- Flutter Docs
- What’s new in Flutter at GoogleIO 21
- Build and release an Android app
- Build and release an iOS app
- How to migrate your Android app from Jenkins to Bitrise
- How to migrate your iOS app from Jenkins and fastlane to Bitrise
- How to migrate your React Native apps from Jenkins to Bitrise
I hope you found this article useful. For even more information, you can visit our detailed migration guide on Bitrise Docs or check out our Jenkins vs. Bitrise page comparing the main features of the two tools.
If you have any questions, feel free to contact us on our Twitter or via email. If you’d like to find out more about how Bitrise can help you release better apps, faster, you can also request a demo here.

.jpg)
.jpg)
