Bitriseのシニアカスタマーエンジニアのマシュー・ジョーンズより、FlutterアプリをBitriseでビルドを行うためのクイックガイドを紹介いたします。
Flutterを初めて知ったとき、私はとある非営利団体で唯一の開発者でした。そして、iOS と Android の両方に対応した全く新しいモバイルアプリをわずか 4 ヶ月で作成するように依頼されたことがありました。そのプロジェクトは成功に終わりましたが、それは Flutter フレームワークの素晴らしさのおかげでもあるとも感じています。それ以来、私はFlutterに夢中になりファンになりました。
Flutter と Bitrise は完璧な組み合わせです。今回は、Flutter アプリを Bitrise に追加するプロセスを始め、Flutterのデフォルトのワークフローやアプリのコード署名の設定方法をご紹介いたします。
目次
- 新規のFlutterアプリを作成する
- GitHubリポジトリを作成する
- サンプルアプリをGithubリポジトリにコミット
- Bitriseにアプリを追加
- 初めてのBitrise上のワークフロー
- Android コード署名
- iOSコード署名
チュートリアルに沿って学ばれる場合は、Flutter がお使いのコンピュータ上でインストールされていることを確認してください。また、ローカルマシンにgitをインストールして、GitHubアカウントを取得しておく必要があります。また、iOS のコード署名には、Apple のDeveloper Account と Xcode がインストールされた Mac が必要になります。
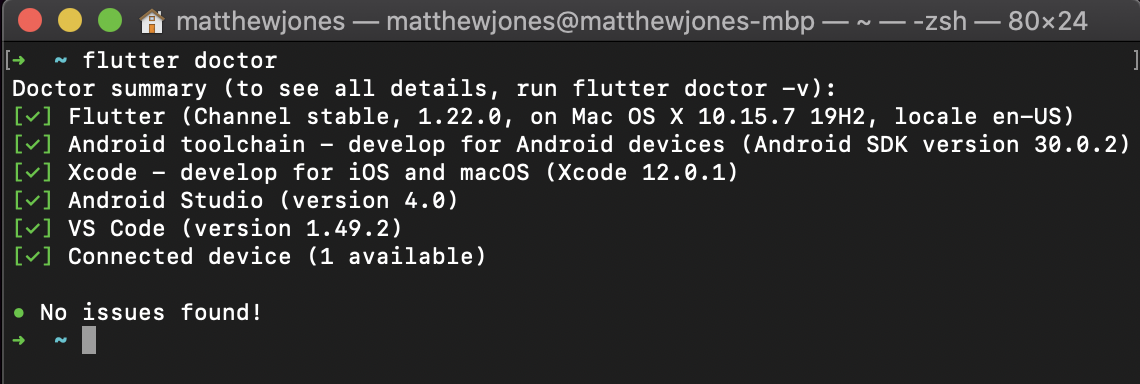
実行して、flutter doctor による緑色のチェックマーク(下の画像のようなもの)の表示が確認できれば、次の準備に進みましょう。

第1章: 新規のFlutterアプリを作成する
コマンドラインに、以下のようなコマンドを入力しましょう。
flutter create FlutterBitriseExampleこれは、ユニットテストを含むデフォルトの Flutter "Hello World" アプリをビルドします。これは今回紹介しているチュートリアルには最適です。FlutterBitriseExample という名前の新しいディレクトリが作成されます。つぎに、コマンドプロンプトに以下のように入力してみましょう。
cd FlutterBitriseExampleFlutter を初めてご使用になられる方は、ウィジェットの作成やアプリのビルドを開始するのに役立つリソースがたくさんあります。ここでは、先ほど作成した「Hello World」アプリを例に見ていきましょう。
iOS SimulatorまたはAndroid Emulatorを開いていることを確認してください。コマンドプロンプトで以下のように入力します。
flutter runボタンを何回押したかをカウントするシンプルなアプリが提示されます。大変魅力的です。
コマンドラインウィンドウの中をクリックして、Q キーを押してアプリケーションを閉じます。それでは、サンプルアプリをGitHubに入れてみましょう。
第2章: GitHubレポジトリを作成する
Bitriseは、Bitbucket、GitLabそしてGitHubをサポートしています。GitHubが圧倒的に人気があるので、このチュートリアルではGitHubを使用します。
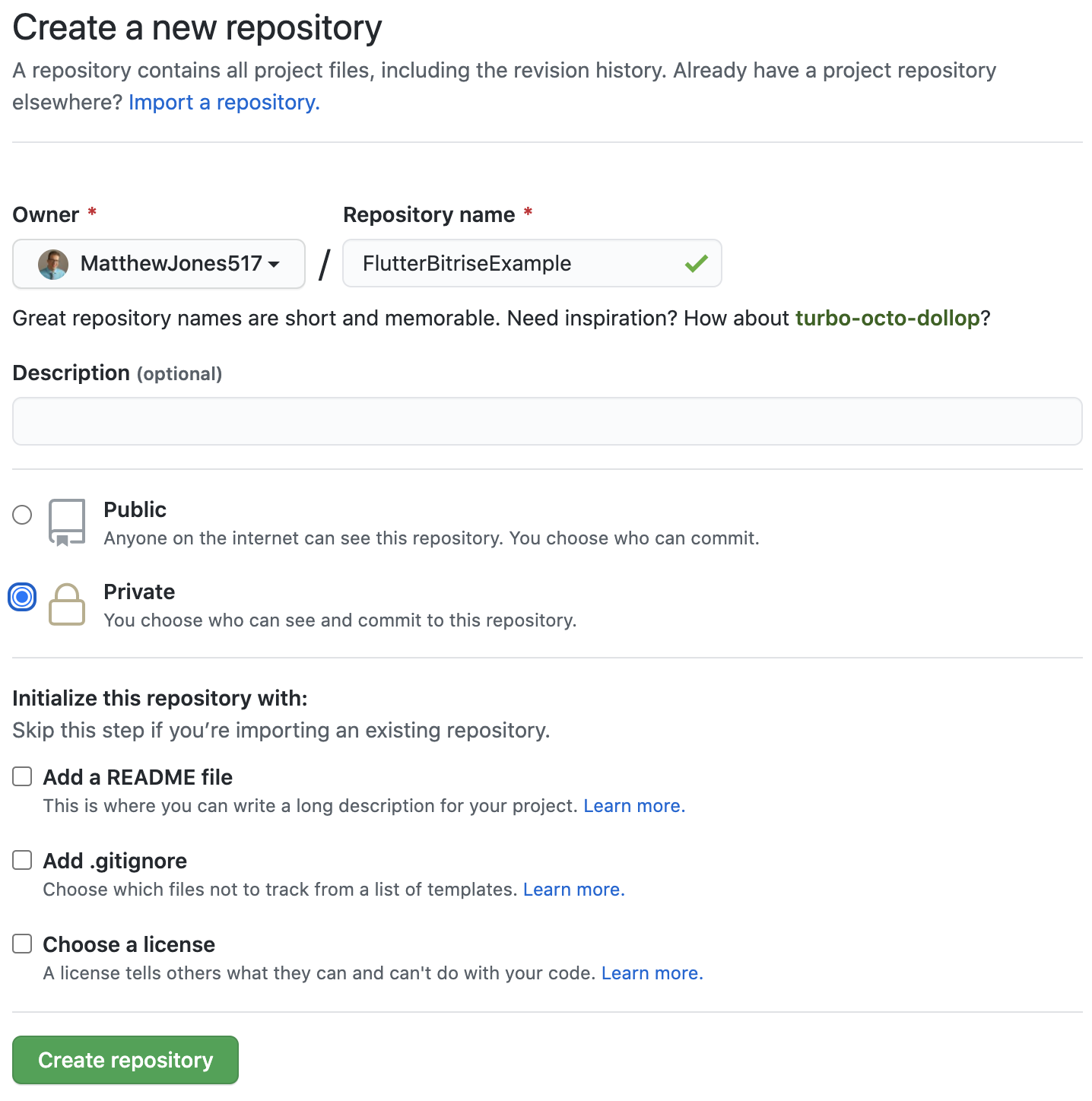
“Initialize this repository with:”のセクションでは、チェックボックスはすべて空白のままにしておきます。画面は以下のようになるはずです:

Create Repository ボタンをクリックして次のステップに進みます。ブラウザのアドレスバーからリポジトリのURLをコピーします。
第3章: サンプルアプリをGithubリポジトリにコミットする
コマンドラインウィンドウで次のコマンドを入力します。
git initこれでサンプルアプリケーションのgitが初期化されます。次に、以下のコマンドでファイルをソースコントロールに追加してみましょう。
git add .
git commit -m “Initial Commit”次に、Githubリポジトリとローカルリポジトリを接続する必要があります。
git remote add origin [GitHubRepoURL].gitその後、GitHub のしきたりに合わせて Master ブランチの名前を Main に変更します。
git branch -M main最後に、サンプルアプリをGitHubにプッシュしてみましょう。
git push -u origin mainこの時点で、リポジトリに接続することが出来ました。では、サンプルアプリをBitriseに追加してみましょう!!
第4章: Bitriseにアプリを追加
- 大きな紫色の[Add New App]ボタンをクリックします。Bitriseに初めてログインした場合は、アプリのビルドを行うための初期画面が自動的に表示されます。
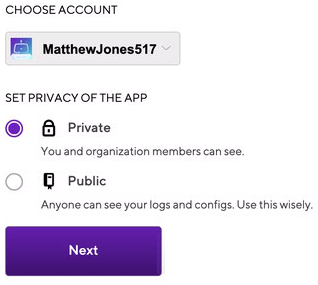
- ここでは、アプリのプライバシーを設定するよう求められます。当面はPrivateを選択します。

- Bitriseを初めて利用する場合は、ソースコントロールプロバイダへの接続を求められます。Github上にリポジトリを作成したので、それを選択して「Connect Github」ボタンを押します。
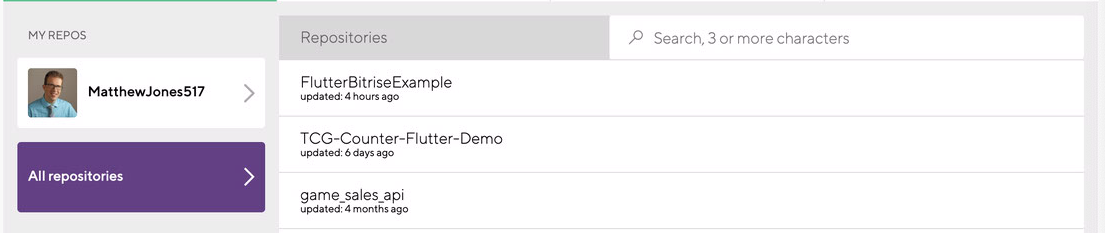
- GitHubのクレデンシャルを入力すると、Github上にホストされているリポジトリのリストが表示されます。先ほど作成したFlutterBitriseExampleリポジトリを選択します。

- 次に、追加のプライベートリポジトリを接続する必要があるかどうかを聞かれます。今回の場合は必要ないので、No, auto-add SSH keyを選択します。
- その後、ブランチの選択を求められます。先ほどGithubで設定したブランチなので、ここではmainと入力します。
- この時点で、Bitriseがリポジトリの検証を行います。数分かかるので、待っている間にコーヒー休憩をはさみましょう。☕️

- 次に、プロジェクト内で発見されたテストを実行するかどうかを聞かれます。今回のHello World プロジェクトにはユニットテストが含まれているので、ここでは「yes」と答えます。
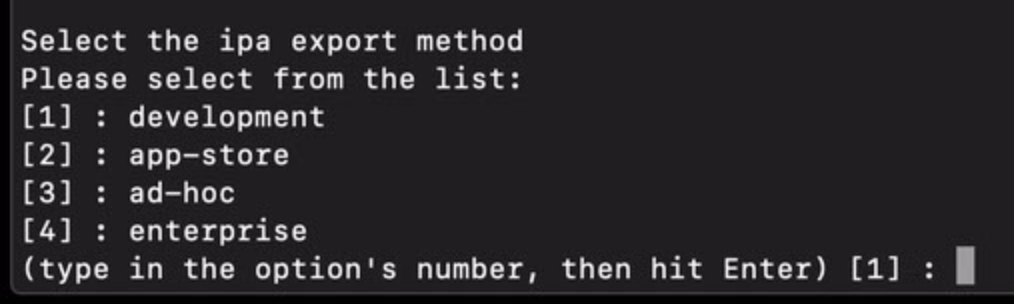
- これでほぼ完了です。Flutter は iOS と Android の両方に対応しているので、ipa のエクスポート方法を選択する必要があります。これは Apple がアプリをいつ、どこで実行できるかを決定するために使用します。ここでは app-store を選択します。
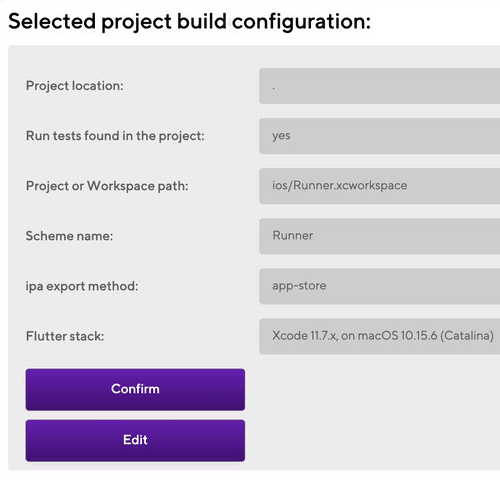
- 次に、プロジェクトのビルド設定の確認を求められます。ここではすべてが正しく表示されているので、Confirmをクリックします。

- この時点で、アプリのアイコンを追加するように求められます。今のところこれは必要ないので、「Skip for Now」をクリックします。
- 最後に、webhookを登録するオプションがあります。これにより、コードがリポジトリにプッシュされるたびに新しいビルドをトリガーすることができます。後でカスタムビルドのトリガーを定義することもできますので、ご心配なく。今のところは、Register a Webhook for meを押してみましょう。
おめでとうございます!🍾 Bitriseにサンプルアプリが追加されました。すでにビルドが開始されているはずです。Bitriseが設定したワークフローを見てみましょう。
第5章: 初めてのBitrise上のワークフロー
ここまでのガイドに従って進めていれば、最初のBitriseのビルドは緑色になるはずです。万歳! 🎉
Bitriseでは、ワークフローを使用してビルドプロセスを定義することができます。各ワークフローには、一連のステップが含まれています。利用可能なステップのリストは、Integrationのページで確認できます。
今回のビルドで使用したワークフローを見てみましょう。ページ上部のパンくずリストの中にあるFlutterBitriseExampleをクリックしてアプリにアクセスします。これにより、実行されたすべてのビルドのリストが表示されます。
Workflow タブをクリックして、ワークフローを表示します。
デフォルトでは、Bitriseは2つのワークフローを作成します。PrimaryとDeployです。Primary ワークフローは、一般的なビルドとテスト用に設計されています。もう一方のDeployワークフローは、アプリを一般公開するためのものになります。
まず、Primary ワークフローを見てみましょう。
各ステップが何を実行するのかを確認してみましょう。
- Activate SSH key - 現在のワークフローで使用する SSH キーを設定します。具体的には、これは通常、リポジトリのクローンを作成するためにソースコントロールプロバイダで使用されます。
- Git Clone Repository - このステップを実行すると、リポジトリ内のファイルがビルド開始時に Bitrise が作成した仮想マシンにクローンされます。
- Do anything with a Script step - ここでは一例として、このステップを紹介します。デフォルトでは "Hello World" とプリントされるだけですが、信じられないほどの柔軟性があります。仮にBitrise がサポートしていないものを利用される場合でも、このステップを使用しすれば動作させることができる可能性は十分にあります。
- Flutter Install - ビルドが開始されると、Bitrise はあなた専用の新しい仮想マシンを作成します。ビルドが終了すると、その仮想マシンは削除されます。そのため、ビルドが実行されるたびに、プリインストールされていないツールはインストールする必要があります。このステップでは、Flutter がインストールされていることを確認します。
- Bitrise.io Cache:Pull - すべてのビルドはクリーンな仮想マシンで開始されるので、キャッシュを使用してビルド時間を短縮することができます。キャッシュを使用すると、インストールされている依存関係を含む、選択したファイルやディレクトリの内容を保持することができます。このステップでは、キャッシュされたデータをプルして利用します。
- Flutter Analyze - Flutter がインストールされたので、プロジェクトの問題点を分析してみましょう。これらの問題はビルドのログに出力されます。これはコマンドラインから flutter analyze を実行するのと同じです。
- Flutter Test - このステップでは、Flutter プロジェクトのユニットテストを実行します。Hello World アプリにはユニットテストが付属しているので、このステップではユニットテストを実行します。
- Deploy to Bitrise.io - Apps, Logs, Artifacts - ビルドが完了すると、「Apps & Artifacts」タブが表示されます。このステップでは、ユニットテストの結果をそこで利用できるようになります。
- Bitrise.io Cache:Push - これは、先ほどの Bitrise.io Cache:Pull ステップに付随するステップです。このキャッシュのおかげで、今後実行するビルドはより速く実行されるはずです。
これらの各ステップには多数のフィールドがあり、実行方法をカスタマイズすることができます。それぞれのフィールドを開いて、中身を覗いてみてください。
次に、Deployワークフローを開きます。
Primaryワークフローと同じステップがいくつか追加されていることに気づくでしょう。
このワークフローにある新しいステップを見てみましょう。
- Certificate and profile installer - このステップでは、Appleのコード署名証明書とプロビジョニングプロファイルをダウンロードしてインストールします。これは後でiOSのコード署名を設定するときに利用します。
- Flutter Build - Primaryワークフローでは、実際にアプリをビルドすることはありません。このワークフローでは、Android と iOS のバイナリを生成したいので、Flutter Build ステップを追加します。
- Xcode Archive & Export for iOS - Flutter Build ステップは iOS プロジェクトをビルドする準備をしますが、実際にはバイナリを生成しません。このステップで iOS ビルドが終了します。
第6章: Androidコード署名
このセクションの一部は、Androidでのビルドとリリースのための公式Flutterドキュメントに基づいています。機会があれば、そのガイドを確認することを強くお勧めします。今のところ、アプリを Bitrise で設定するために必要なことだけに焦点を当てています。
キーストアを作成する
Google Playにアップロードする際にアプリに署名するためのキーストアファイルを作成しなければなりません。以下のコマンドを使用します。
Mac / Linux
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias keyWindows
keytool -genkey -v -keystore c:\Users\USER_NAME\key.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias keyここではいくつかの質問だけでなく、パスワードも聞かれます。忘れないようにしましょう!
これにより、ホームディレクトリに key.jks ファイルが作成されます。このファイルをソースコントロールにチェックしないでください! セキュリティ上のリスクが生じます。代わりに、このファイルをBitriseにアップロードします。
- Bitrise に戻り、Code Signing タブをクリックします。
- キーストア ファイルを ANDROID KEYSTORE FILE の欄にドラッグ アンド ドロップします。
- パスワード、エイリアス、およびプライベートキーのパスワードを入力します。(上記のコマンドのいずれかをコピーペーストしてキーストア ファイルを生成した場合、キーストアのエイリアスは key になります)
- Save metadataをクリックします。
Deployワークフローの開始
1. この時点で、[Workflows] タブに戻ります。

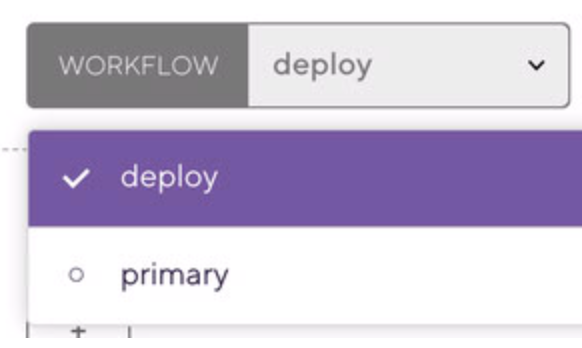
2. deploy ワークフローを選択します。

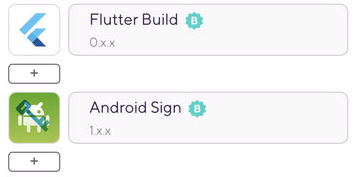
3. Flutter Build ステップの下にAndroid Sign ステップを追加します。

4. 今のところ、デフォルトのパラメータはそのままにしておきましょう。
ここまでの手順を踏んでいれば、デフォルトでも問題ないはずです。
5. Saveボタンを押して、変更した内容をワークフローに保存します。
6. ページ上部のパンくずリストにある FlutterBitriseExample をクリックしてアプリに戻ります。
7. Start / Schedule a Build ボタンをクリックします。
デプロイワークフローを手動でトリガーします。
8. branch セットをmainのままにして、deployワークフローを選択します。
9. Start Build ボタンをクリックします。
この時点では、iOS の部分はまだ行っていないので、ビルドは失敗します。しかし、署名済みAndroid APKは関係なく生成されます。
署名済みAPKのダウンロード
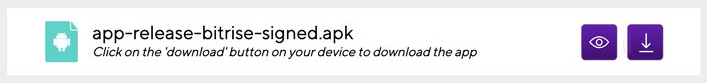
ビルドが完了したら、Apps & Artifacts タブをクリックします。署名されたAPKがダウンロード可能になっていることがわかります。この時点で、Google Playにアプリを提出する準備ができました。これはただのデモアプリなので、今回は行いません。

Google Playへの最初のアプリの提出は、常に手動で行う必要があります。その後、Deploy to Google Playステップを使用して自動的に行うことができます。このステップの設定方法については、ドキュメントに説明があります。
第7章: iOS コード署名
Android のコード署名と同様に、iOS アプリのビルドとリリースに関する Flutter の公式ドキュメントは素晴らしいものです。機会があればレビューしてみてください。ここでは、Bitrise を使って署名済みの ipa ファイルを生成することに焦点を当てます。当セクションを進んでいくには Mac が必要になることをご留意ください。
デバイスの登録
1. Apple Developer アカウントにログインし、Certificates, IDs & Profilesをクリックします。
2. 左側のサイドバーにある「Devices」を選択します。

3. Devicesヘッダー横にある青色の➕プラスマークをクリックします。
4. デバイスに名前を付け、UDIDを入力して登録します。
Bundle IDのセットアップ
- 左側の列にある「Identifiers (識別子)」をクリックします。
- Identifiersの見出しの横にある青色の➕プラスマークをクリックします。

- 次の画面で、App IDを選択し、continue をクリックします。
- アプリの type の選択を求められたら、App を選択して、continue をクリックします。

- その後、add explicit bundle id in reverse domain name order (逆ドメイン名順に明示的なBundle IDを追加) を選択して、continue をクリックします。

- 最後に、Register ボタンをクリックしてIDを登録します。
チームの指定
- ここで、XcodeでAppleのDeveloper Accountに関連付けられたチームを指定する必要があります。
- FlutterBitriseExample ディレクトリ内に、iosというフォルダがあります。そのフォルダの中にある Runner.xcworkspace を開きます。
- Xcode内で Apple Developer アカウントにサインインします。
- メニュー内で、Xcode -> Preferences を選択します。
- Accountsタブを探します。
- 左下に、➕プラスマークがあるのでそれをクリックします。

- Apple IDを選択し、Continueをクリックします。
- この時点で、Apple IDとパスワードを入力できるようになります。
Development certificate と Distribution certificate を作成
- Accounts タブにて、ログインすると表示されるチーム名をクリックします。
- 次に、「Manage Certificates (証明書管理)」ボタンをクリックします。
- 開かれた新しいウィンドウで、左下隅の➕プラスマークをクリックして、 Apple Development を選択します。
- もう一度クリックして、Apple Distribution を選択します。
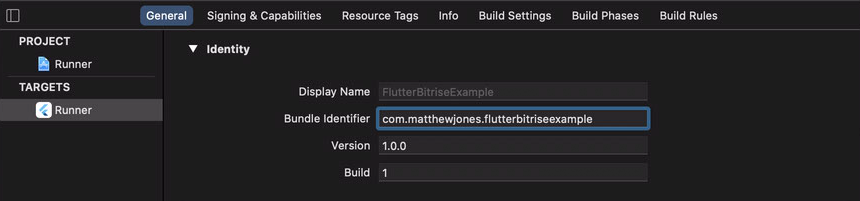
- Xcode project navigator 内の Runner projectを選択します。
- 次に、メインビューのサイドバーで、Runner targetを選択します。
- General タブで、Bundle identifier を先ほど選択した明示的なBundle ID に変更します。

- Signing & Capabilities タブを選択し、Apple Developer Account に関連付けられたチームを選択します。
Git リポジトリに変更のプッシュ
これらの変更を Git リポジトリにプッシュしなければ、Bitrise のビルドは失敗します。では、それを処理してみましょう。ターミナルウィンドウで次のコマンドを入力します。
git add .
git commit -m “Updated signing team”
git push次のステップでは、すべてのコード署名ファイルをBitriseにアップロードします。ここでとっておきのニュースがあります!
それは、この作業を自動的に行ってくれるツールがあるので紹介しましょう。
個人用アクセストークンの入手
1. Bitriseに戻り、Account Settings に移動します。
2. その後、左側のサイドバーから Security を選択します。
3. Generate New ボタンをクリックします。
4. トークンの説明と有効期限を設定します。今回は一度しか使わないので、有効期限を1時間に設定します。

5. Save & Continue を押して次に進みます。
これで個人用のアクセストークンが表示されます。安全な場所にコピーしてください。一度 "Done "ボタンを押すと、二度とアクセストークンを取得することはできないのでご注意ください!
Flutterのツールを使ってiOSアプリをビルド
では、ターミナルに戻りましょう。コード署名ドキュメントアップローダーを動作させるためには、まずFlutterツールを使って iOS アプリをビルドしなければなりません。
コマンドラインで次のように入力します:
flutter build iosiOSディレクトリを入力します
cd iosそれでは、Bitrise codesigndocを使って、すべてのコード署名ファイルをBitriseにアップロードしてみましょう。ターミナルに以下のコマンドを貼り付けます。
bash -l -c "$(curl -sfL https://raw.githubusercontent.com/bitrise-io/codesigndoc/master/_scripts/install_wrap-xcode.sh)"
1. アーカイブを実行した後、ipaのエクスポート方法を選択するように求められます。app-storeを選択してください。

2. すると、別のipaのコード署名ファイルを収集するかどうかを聞かれます。ここでは no を入力します。

3. 次に、プロビジョニングプロファイルと証明書をBitriseにアップロードするかどうか聞かれます。ここでは yes と答えてください。

4. 先ほど生成した個人用アクセストークンを貼り付けるように求められます。

5. 最後に、これらの署名証明書をアップロードするアプリケーションを選択するように求められます。ここでは1つしかないので、1を選択します。

6. これでCodeigndocツールがBitriseにいくつかの項目をアップロードしてくれます。これが終わったら、ブラウザ内のBitriseに戻ります。
7. deploy Workflow に戻ります。
8. Flutter Build ステップを選択します。

9. iOS Platform Configs の下の Additonal Parameters 欄にチェックを入れます。このとき、--release とだけ書かれていることを確認してください。もし --no-codesign オプションが表示されている場合は、これを削除します。

10. ワークフローに変更を保存します。
ビルドの開始
ビルドを実行する時が来ました。deploy Workflow でもう一度メインブランチをビルドしてください。
今度はビルドが成功しているはずです。build ページで、Apps & Artifacts タブをもう一度クリックしてください。
ipaファイルのダウンロード
署名されたIPAファイルがダウンロードできるようになっているはずです!

この時点で、Deploy to iTunes Connect ステップを設定して、アプリを世界に向けて発信することができます! 詳細については、このドキュメントをチェックしてください。
第8章: まとめ
長旅お疲れ様でした! このガイドが皆様のお役に立ちましたでしょうか?
Bitrise についてご質問がありましたら、お気軽にサポートチームまでお問い合わせください!

.jpg)
.jpg)
