Flutter + Bitrise are a perfect pair. Today we’re going to go through the process of adding a Flutter app to Bitrise, discuss the default Flutter workflow, and set up code signing for our app.
Highlights
- Create a new Flutter app
- Create a GitHub repository
- Commit your sample app to the Github repository
- Add your app to Bitrise
- Your first Bitrise Workflow
- Android code signing
- iOS code signing
If you want to follow along with the tutorial make sure that Flutter is installed and setup on your computer. You’ll also need git installed on your local machine and a GitHub account. You’ll also need an Apple developer account and a Mac with Xcode installed to follow along with the iOS code signing section.
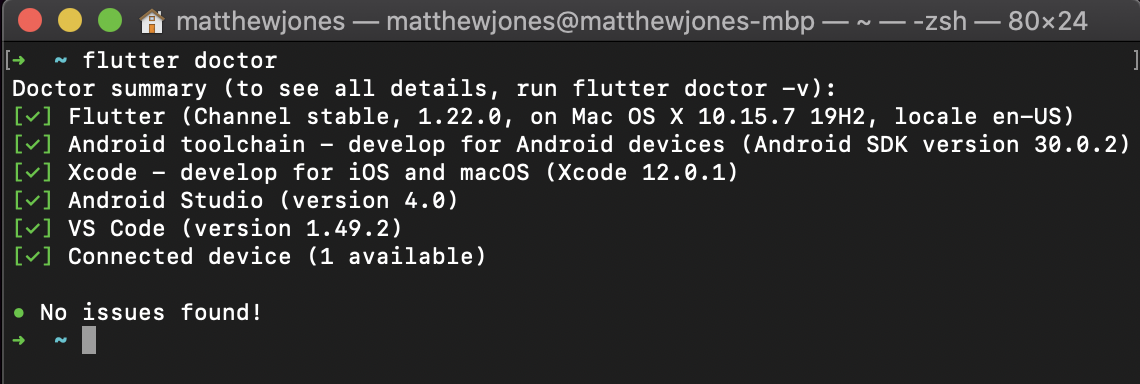
Once running, the flutter doctor gives you all green checkmarks (like the image below) you’re ready to proceed.

Part 1: Create a new Flutter app
From the command line, type in the following:
flutter create FlutterBitriseExampleThis will build a default Flutter “Hello World” app, complete with unit tests. This is perfect for the purposes of this tutorial. A new directory should be created called FlutterBitriseExample. Let’s enter it by typing the following into the command prompt:
cd FlutterBitriseExampleIf you’re new to Flutter, there are numerous resources available to help you get started with creating widgets and building out your app. For now, let’s just take a look at the “Hello World” app we just created.
Make sure you have either the iOS Simulator or Android Emulator open. Enter the following at the command prompt:
flutter runYou’re presented with a simple app that counts how many times you push the button. Truly riveting stuff.
Click inside your command line window and press the Q key to close the application. Now it’s time to get our sample app into GitHub.
Part 2: Create a GitHub repository
Bitrise supports Bitbucket, GitLab, and GitHub. Since GitHub is by far the most popular we’re going to use it for this tutorial.
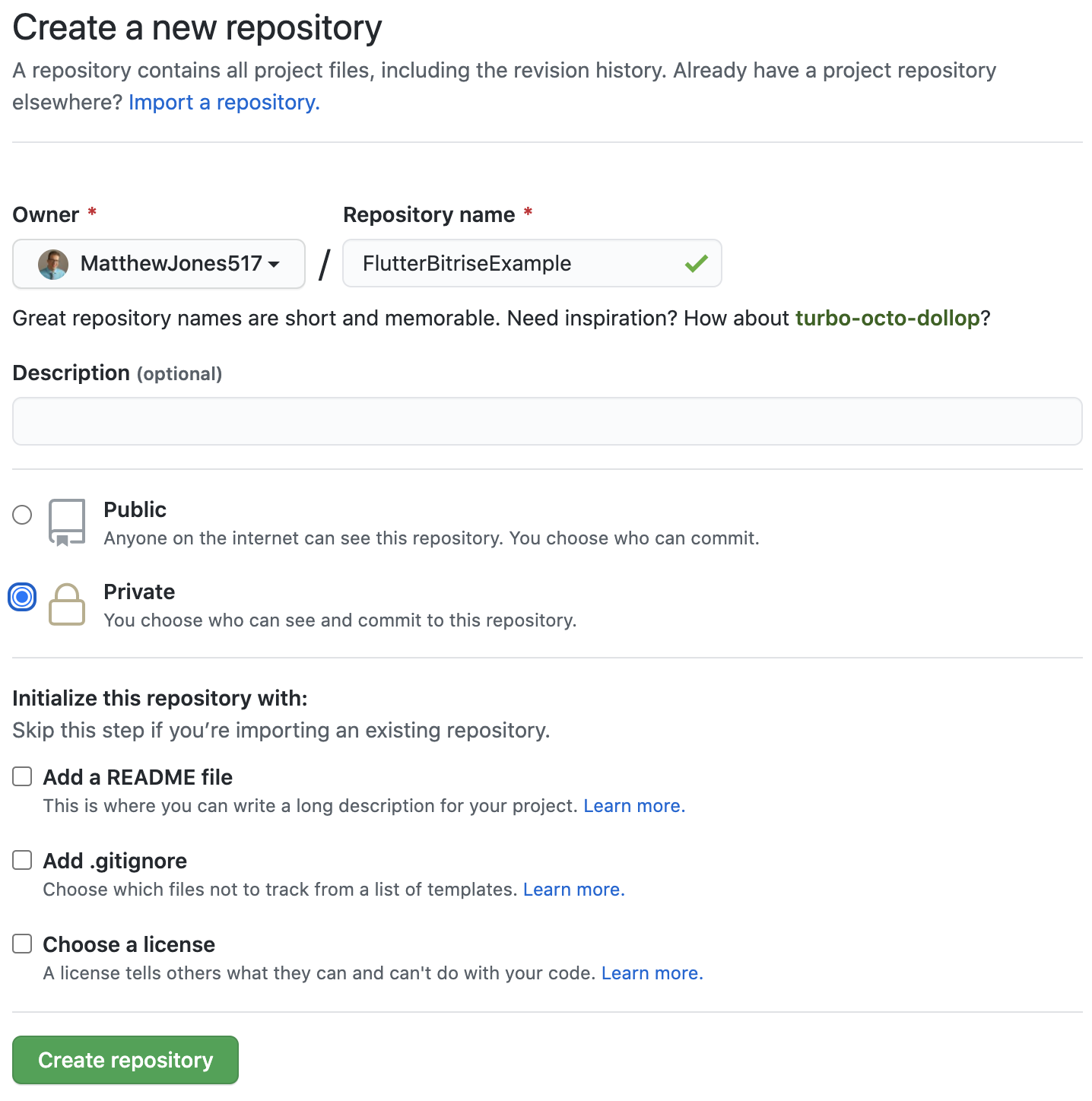
In the “Initialize this repository with:” section leave all the checkboxes blank. Your screen should look something like this:

Click the Create Repository button and continue to the next step. Copy the URL of your repository from your browser’s address bar.
Part 3: Commit your sample app to the Github repository
Inside your command line window type the following command:
git initThis will initialize git for your sample application. Next, let’s add the files to source control by using the following commands:
git add .
git commit -m "Initial Commit"Next, we need to connect the Github repository to our local repository.
git remote add origin [GitHubRepoURL].gitAfter that, we’re going to rename the Master branch to Main in order to match GitHub convention.
git branch -M mainFinally, let’s push our sample app up to GitHub.
git push -u origin mainAt this point, we’ve got the repository connected. Let’s add our sample app to Bitrise!
Part 4: Add your app to Bitrise
- Click the big purple Add New App button. If this is the first time you have logged in to Bitrise, you’ll automatically be taken through the first steps to build your app.
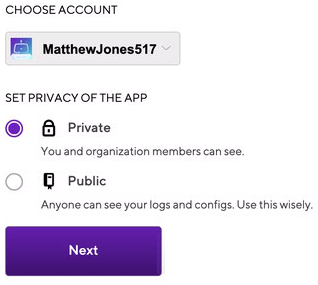
- From here you’ll be asked to set the privacy of your app — we’re going to choose Private for the time being.

- If this is your first time using Bitrise, you’ll be asked to connect to a source control provider. Since we created our repository on Github, we’re going to select that and hit the Connect Github button.
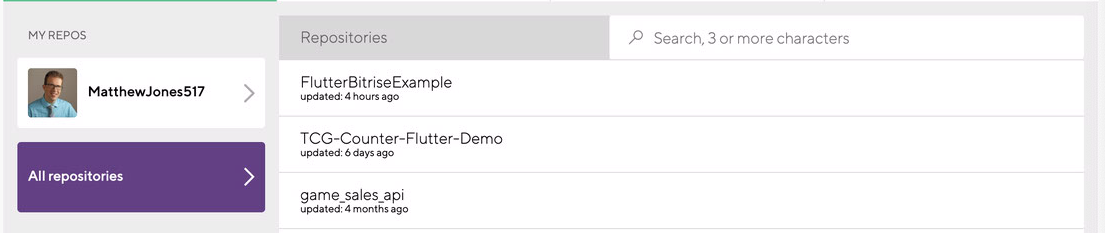
- Once you’ve entered your GitHub credentials, you’ll see a list of your repositories hosted on Github. Go ahead and choose the FlutterBitriseExample repository we created earlier.

- Next, you’ll be asked if you need to connect an additional private repository. In our case we do not, so we’ll select No, auto-add SSH key.
- After that, you’ll be asked to choose a branch. We’ll enter main since that’s the branch we set up on Github earlier.
- At this point, Bitrise will do some repository validation. This will take a few minutes, so go grab a cup of coffee while waiting. ☕️

- Next, you’ll be asked if you want to run tests found in the project. Our “Hello World” project includes unit tests, so we’ll say yes here.
- We’re almost done! Since Flutter can build for both iOS and Android we need to select our ipa export method. This is used by Apple to determine when and where our app can be run. In our case, we’re going to select app-store.
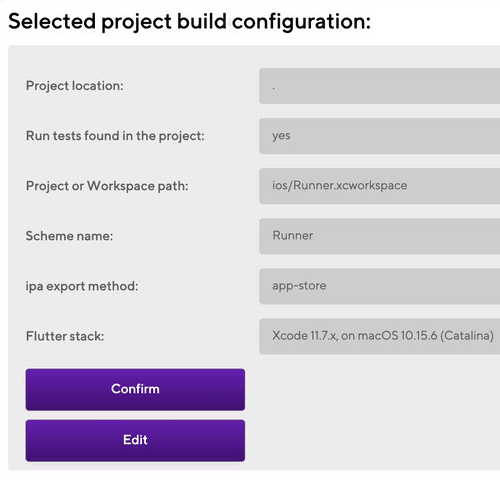
- Next, you’ll be asked to confirm your project’s build configuration. Everything looks correct here so we’ll hit confirm.

- At this point, you’ll be asked to add an App icon. We don’t need this at the moment, so we’ll click Skip for Now.
- Finally, we have the option to register a webhook. This allows us to trigger a new build every time code is pushed to the repository. Don’t worry, you can always define custom build triggers later. For now, we’ll hit Register a Webhook for me!
Congratulations! 🍾 You’ve added your sample app to Bitrise! A build should have been kicked off already. Let’s take a look at the Workflow Bitrise has set up for us.
Part 5: Your first Bitrise Workflow
Assuming you’ve followed the guide so far, your first Bitrise build should be green. Hooray! 🎉
Bitrise allows you to define your build process using Workflows. Each workflow contains a series of steps. You can find a list of the steps available to you on the integrations page.
Let’s take a look at the Workflow this build used. Start by accessing your app by clicking FlutterBitriseExample in the breadcrumbs at the top of the page. This will bring up a list of all your recent builds.
Click on the Workflow tab to bring up your Workflows.
By default, Bitrise creates two Workflows for you. Primary and Deploy. The primary Workflow is designed for general building and testing. The deploy workflow is for sharing your app with the world!
For now, let’s look at the primary workflow.
Let’s look at each step and check out what it does.
- Activate SSH key - This sets up the SSH key used for the current workflow. Specifically, this usually is used with your source control provider to clone your repository.
- Git Clone Repository - When this step runs it clones the files in your repository to the virtual machine that Bitrise created when your build was initiated.
- Do anything with a Script step - We put this step here just as an example. By default all it does is print “Hello World” but it also gives you incredible flexibility. If Bitrise doesn’t support something out of the box, there’s a good chance that you can make it work using this step.
- Flutter Install - When your build starts, Bitrise creates a new virtual machine just for you. When your build ends, that virtual machine is deleted. As a result we have to install any tools that aren’t pre-installed every time a build runs. This step make sure that Flutter is installed.
- Bitrise.io Cache:Pull - Since every build begins with a clean virtual machine, we can use caching to speed up our build times. With caching, you can preserve the contents of selected files and directories, including installed dependencies. This step pulls that cached data to make use of it.
- Flutter Analyze - Now that we have Flutter installed we can analyze the project for issues. These issues will be printed out on the build’s log. This is the same thing as running flutter analyze from the command line.
- Flutter Test - This step runs any unit tests in your Flutter project. Since our Hello World app came with a unit test, this step will execute it.
- Deploy to Bitrise.io - Apps, Logs, Artifacts - Once the build is complete you’ll see an “Apps & Artifacts” tab. This step makes your unit test results available there.
- Bitrise.io Cache:Push - This is the companion step to the Bitrise.io Cache:Pull step you saw earlier. Future builds should run faster thanks to this caching.
Each of these steps has numerous fields that allow you to customize how they run. Feel free to open each of them and take a peek at what’s inside.
Next, open up your Deploy Workflow.
You’ll notice many of the same Steps from our “primary” Workflow, with a few additions.
Let’s look over the new Steps in this Workflow.
- Certificate and profile installer - This step downloads and installs the Apple code signing certificates and provisioning profiles. We’ll make use of this later when we set up iOS codesigning.
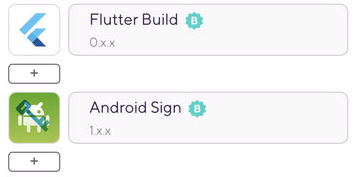
- Flutter Build - In our primary Workflow we never actually build the app. In this Workflow, we want to generate Android and iOS binaries so we add the Flutter Build step.
- Xcode Archive & Export for iOS - The Flutter Build step prepares the iOS project to be built, but doesn’t actually generate the binary. This step finishes the iOS build.
Part 6: Android code signing
Parts of this section are based on the official Flutter docs for building and releasing on Android. We highly recommend checking that guide out when you get a chance. For now, we’re going to focus solely on what’s needed to get your app configured on Bitrise.
Create a keystore
We now have to create a keystore file that will be used to sign our app when uploading to Google Play. Use the following command:
Mac / Linux
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias keyWindows
keytool -genkey -v -keystore c:\Users\USER_NAME\key.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias keyIn addition to being asked several questions, you’ll also be asked for a password. Make sure you don’t forget this!
This creates a key.jks file in your home directory. Do not check this file into source control! Doing so is a security risk. Instead, we’re going to upload this file to Bitrise.
- Back in Bitrise, click on the Code Signing tab.
- Drag-and-drop your keystore file to the ANDROID KEYSTORE FILE field.
- Add a password, an alias, and a private key password. (If you copy-pasted one of the commands above to generate your keystore file, your keystore alias is key)
- Click Save metadata.
Start the Deploy Workflow
- At this point, go back to the Workflows tab.
- Select your Deploy Workflow.
- Add the Android Sign Step directly below the Flutter Build Step.
- For now, just leave the default parameters alone. If you followed these steps so far the defaults should work.
- Save the changes to your Workflow by hitting the save button.
- Go back to your app by clicking FlutterBitriseExample in the breadcrumbs at the top of the page.
- Click the Start / Schedule a Build button. We’re going to manually trigger the deploy workflow.
- Leave the branch set as main and choose the deploy workflow.
- Click the Start Build button.

At this point, your build will fail because we haven’t done the iOS portion yet. However, your signed Android APK will be generated regardless.
Download signed APK
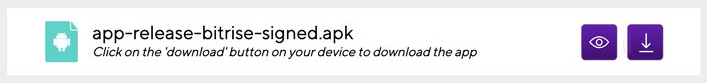
Once the build has completed, click the Apps & Artifacts tab. You’ll notice that your signed APK is available for download! At this point, you’re ready to submit the app to Google Play. Since this is just a demo app, we won’t do that now.

Your first app submission to Google play always has to be done manually. After that you can use our Deploy to Google Play step to do this automatically. We have instructions for setting up this step in our documentation.
Part 7: iOS code signing
Just like for Android code signing, the official Flutter docs for building and releasing on iOS are excellent. You should review them when you get a chance. For now, we’re going to focus on generating a signed ipa file with Bitrise. Note that you’ll need a Mac to follow along with this section.
Register your devices
- Log in to your Apple Developer account and click on Certificates, IDs & Profiles.
- On the left sidebar choose Devices.
- Click the blue ➕ plus sign beside the Devices header.
- Name your devices and enter its UDID to register it.
Set up a bundle ID
- Click on Identifiers in the left-hand column.
- Click the blue ➕ plus sign beside the Identifers heading.
- On the next screen, select App IDs and click continue.
- When asked to select a type, choose app and then click continue.
- After that, choose add explicit bundle id in reverse domain name order and click continue.
- Finally, click the Register button to register the id.

Specify team
- We now need to specify the team associated with our Apple developer account in Xcode.
- In the FlutterBitriseExample directory, you’ll find a folder called ios. Inside of that folder, open Runner.xcworkspace
- Sign in to your Apple Developer account inside of Xcode.
- In the menu, select Xcode and then Preferences.
- Look for the Accounts tab.
- In the lower left-hand corner, you’ll see a ➕ plus sign. Click that.
- Select Apple ID and click Continue.
- At this point, you’ll be able to enter your Apple ID and password.
Create a development and distribution certificate
- Still in the Accounts tab, click the team name that should appear now that you’ve logged in.
- Now click the Manage Certificates button.
- In the new window that opens, click the ➕ plus sign in the lower-left corner and choose Apple Development.
- Click it one more time and select Apple Distribution.
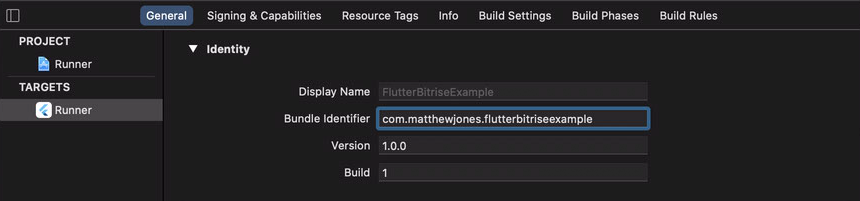
- In Xcode, select the Runner project in the Xcode project navigator.
- Then, in the main view sidebar, select the Runner target.
- Under the General tab, change the bundle identifier to the explicit bundle ID we selected earlier.
- Choose the Signing and Capabilities tab and select the team associated with your Apple Developer Account.

Push changes to Git repository
These changes must be pushed to your Git repository, otherwise your Bitrise build will fail. Let’s take care of that now. In the terminal window enter the following commands.
git add .
git commit -m “Updated signing team”
git pushThe next step is getting all of our code signing files uploaded to Bitrise. I have some good news here! We have a tool that automatically does this work for you.
Get a personal access token
- Back in Bitrise, go to your Account Settings.
- Once you’re there, choose Security from the left sidebar.
- Click the Generate New button.
- Give the token a description and set the expiration. I only plan to use this once, so I’ll set the expiration to 1 hour.
- Hit save and continue.
You will now be presented with a personal access token. Copy it someplace safe. Once you hit the “Done” button you’ll never be able to retrieve it again!
Build the iOS app using the Flutter tool
Now let’s go back to the terminal. In order for our magical code sign document uploader to work, we first have to build the iOS app using the flutter tool.
In the command line, type:
flutter build iosNow enter your iOS directory
cd iosNow we’re going to use the Bitrise codesigndoc to upload all of our codesigning files to Bitrise. Paste the following command into the terminal:
bash -l -c "$(curl -sfL https://raw.githubusercontent.com/bitrise-io/codesigndoc/master/_scripts/install_wrap-xcode.sh)"
- After performing an archive, you’ll be asked to select an ipa export method. Choose app-store.
- You’ll then be asked if you want to collect another ipa’s codesigning files. Say no here.
- Next, you will be asked if you want to upload the provisioning profiles and certificates to Bitrise. Say yes here.
- You’ll now be asked to paste in your personal access token that we generated earlier.
- Finally, you’ll be asked to select the application you want to upload these signing certificates for. We only have one, so we’ll choose 1.
- The codesigndoc tool will now upload several items to Bitrise. Once we’re done, go back to Bitrise in your browser.
- Go back to your deploy Workflow.
- Select the Flutter Build Step.
- Under iOS Platform Configs check the Additonal Parameters field. Make sure it just says --release. If the --no-codesign option is listed, remove it.


- Save your changes to the Workflow.
Launch build
Alright! It’s time to launch our build! Build the main branch again on the deploy workflow.
This time the build should be successful! On the build page, click on that Apps & Artifacts tab again.
Download ipa file
You should see your signed ipa file ready for download!

At this point you could set up the “Deploy to iTunes Connect” step to share your app with the world! Check out this document for more information.
Part 8: Conclusion
That was quite a journey! I hope you found this guide useful, and wish you nothing but success with your Flutter project! If you have any questions about Bitrise, please feel free to reach out to our super-friendly Support Team! ✨
Watch the State of Flutter 2020 and Scaling with Flutter webinars
Tune in to our on-demand webinar, and learn about the State of Flutter in 2020, and where it’s likely to go next. Join Matt Carroll, Mariano Zorrilla, Remi Rousselet, Simon Lightfoot, and our host, Matthew Jones for this free virtual roundtable discussion. During this interactive session, we dived into topics ranging from adopting and growing Flutter to best practices, challenges, and the community behind Flutter. Watch it on-demand!
During our second Flutter webinar, Scaling with Flutter, we were joined by Tonal and Signify. Our speakers, Max Lapides and Alexei Sintotski will walk you through the steps of taking your Flutter projects to the next level in regards to matters of scaling and technicalities. Watch the recording here!When I discovered Flutter, I was the sole developer at a non-profit organization. I was asked to create a completely new mobile application for both iOS and Android in just four months. I was successful and it was thanks in large part to just how incredible the Flutter framework is. I’ve been an obsessed fanboy ever since.

.jpg)
.jpg)
