According to a survey by CleverTap, 20% of people indicated that they uninstall apps when they run out of storage space.
When forced to uninstall a few apps to make room in their phone’s memory, a person is most likely to choose from a list of apps that take up more space and are used the least. If your app is on that list, it’s likely getting deleted.
A bigger app size also results in longer installation time and slow launch times. When choosing between apps with similar features and similar ratings, a user is more likely to go for one that takes up less space in their phone.
Using the following techniques, you can reduce your app size and improve performance so your app gets downloaded and stays on your ideal user’s device.
Compress image files
Many apps, if not all, make use of images to improve user experience. Reducing the size of these images is an easy way to decrease your app size.
There are two ways to reduce image size:
- Remove metadata from image files (lossless compression)
- Reduce file size by reducing image quality (lossy compression)
Remove metadata from image files
Your image files have a lot of metadata stored in them that has nothing to do with image quality. For example, an image taken with a digital camera may store information about the date, time, shutter speed, flash mode, and camera manufacturer and model. Removing this information will reduce the file size without having any impact on image quality.
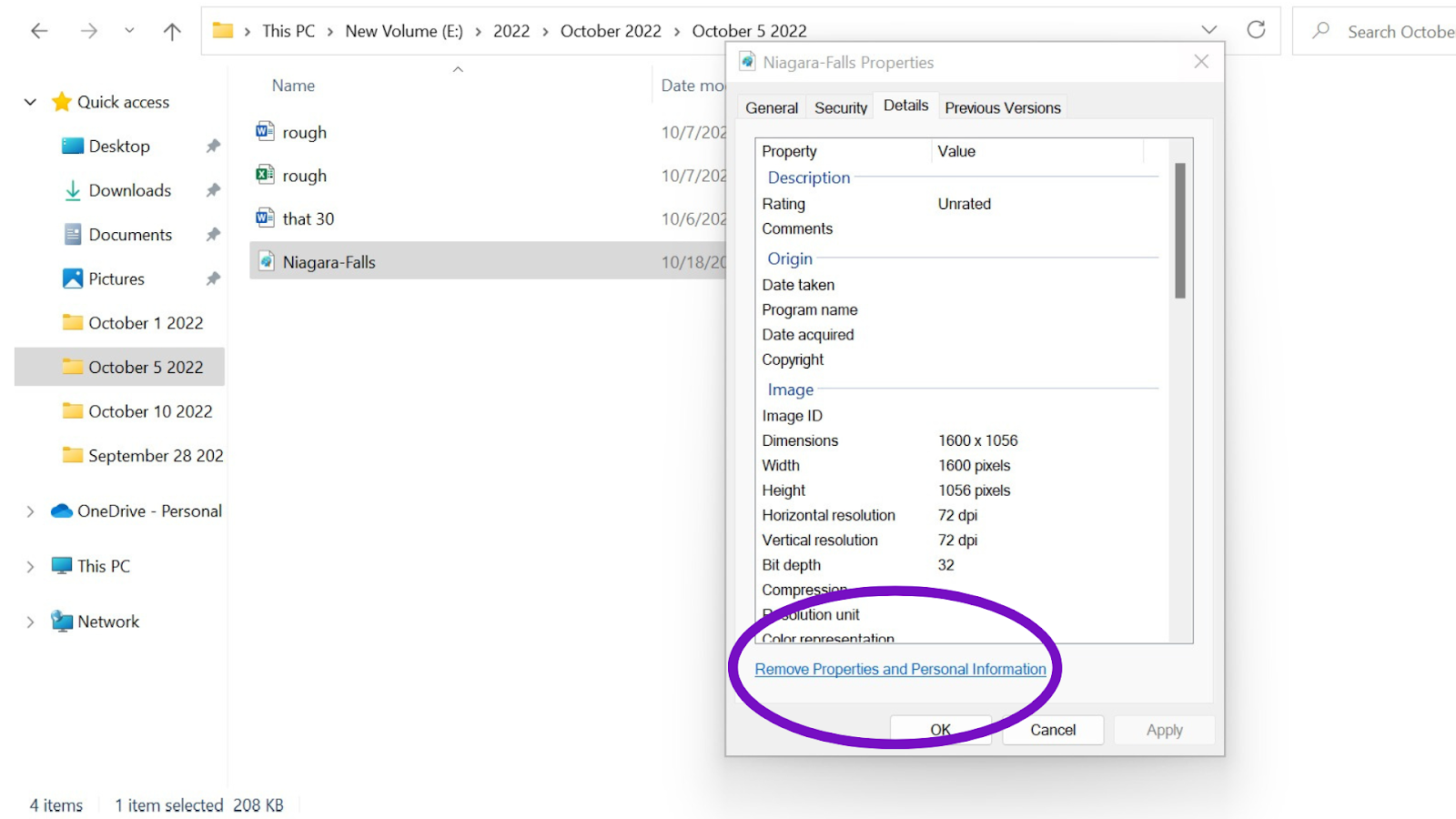
To remove metadata in Windows 11, right-click the image, go to Properties, and click Details. The window will give you the option to ‘Remove Properties and Personal Information.’

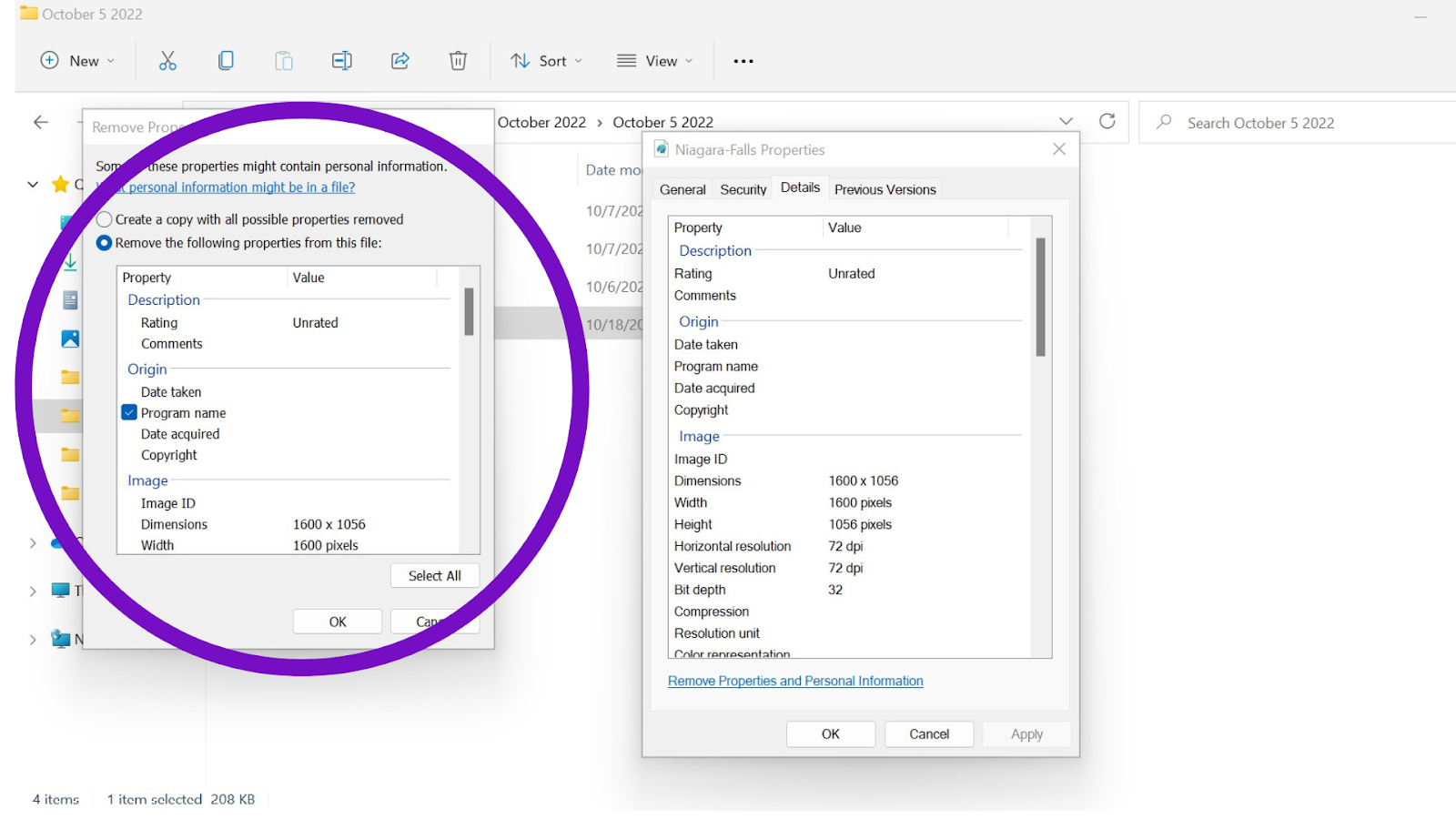
Click on that, and you’ll get another window to select the metadata you want to remove.

Select all and click OK. That will remove all metadata. This method will not result in a significant decrease in file size. However, doing it for every file in your app will result in a cumulative reduction in size that can make a noticeable difference.
To remove the metadata from images on MacOS, you need to use a third party application like Exif Metadata to remove metadata from your photos.
Use algorithms for lossless compression
There are many algorithms you can use to achieve lossless compression. The Run Length Encoding (RLE) compression algorithm and the Quite OK Image format are two of the more popular algorithms.
In the Run Length Encoding (RLE) compression algorithm, the computer breaks down the image into a grid with rows and columns and replaces each row with numbers that indicate repetition in colors. So, a row that would be represented in binary code as 0000111000011111 will be represented as 4,3,4,5. This is a suitable compression algorithm for images that have just a few colors.
In the Quite OK Image format, the algorithm takes image files and converts them into smaller-sized PNG files without any loss in quality. It reads the pixels of the image and encodes them as their RGB values.
Use vector graphics where possible
Vector graphics are images generated based on mathematical commands that tell the system to connect a series of points. Vector graphics are smaller in size and more scalable compared to raster images — images that are saved as pixels. Vector graphics are usually saved in SVG (scalable vector graphics) format.
The use of vector images for icons, symbols, logos, and characters is very common, and you can create a vector version of any raster image using Adobe Illustrator or a similar tool. Doing so will result in the loss of some colors and sharpness — so this method is not applicable in all cases. If your app is image heavy and you think that converting all raster images into vector images will be too resource intensive — or there will be an unacceptable loss of quality — you can always go for image compression.
Use image compression tools for raster images
Image compression tools such as TinyPNG can compress images by reducing their quality by 50% or more. This is also called lossy compression and is achieved by removing less critical information from the image. This is an irreversible process, and the compressed image cannot be restored by any means.
With high-resolution images, the human eye cannot spot the difference between the original image and the compressed image. That is why lossy compression using an image compression tool is a good idea to reduce the size of all images used in your app.
Using this method, you can reduce the file size for each image by a few hundred kilobytes or just a few kilobytes depending on how much you choose to compress the images. If there are dozens or hundreds of images in your app, the saved space will become significant.
Reduce or remove unused resources
As you keep updating your app, some features may become obsolete, and some layouts, colors, strings, etc., may slowly go out of use. Removing unused resources of all types when you update will help you keep your app size small.
Remove unused resources in iOS
You can open up the app in Xcode and see all the resources in the resource list or use a tool like FengNiao to detect all unused resources. The tool helps you find all unused resources, which you can then remove from the IPA file. Your IPA (iOS App Store package) file is a compressed file that contains all the resources, code, and metadata that iOS uses to distribute and install apps.
Remove unused resources in Android
Use the lint tool to detect unused resources in your APKfile. The APK file is the Android equivalent of the IPA file — it is a compressed file that contains all the resources, code, and metadata that Android uses to distribute and install apps. The lint tool shows warnings about all unused resources, and you can then proceed to remove them.
Use Android App Bundle for Android
The Android App Bundle is a pre-APK publishing format that contains all of your app’s resources and code. Google Play uses it to create multiple APKs, each optimized to support a different device.
From August 2021, new apps are required to publish with the Android App Bundle on Google Play
Using the Android App Bundle helps you reduce download size. That’s because once you sign up for it, Google Play only delivers the resources necessary to run the app on each device. For example, Super Mario Run on Google Play has a download size of 60 MBs for devices with smaller screens and 80+ MBs for those with bigger screens.
You can generate and deploy your App Bundle through Android Studio or Bitrise. With Android Studio, you can connect real devices or build virtual devices and run and test different versions of your build on each device. You can debug, remove errors, and select different modules that should be deployed for each device. Once you are satisfied with the results, you can test your bundle on Google Play and deploy it. You can also generate Android App Bundles directly from Bitrise. Also you can use the Gradle command to build your App Bundle by using the following command:
./gradlew :app:bundleDebug
Use App thinning for iOS
App thinning removes unnecessary resources and code from your IPA file. Using this technology, you can decrease the size of your app on your users’ phones. When you export your app to the App Store, you get the option to enable App thinning.
Additionally, you can enable on-demand resources. The App Store hosts all resources for released apps — resources being images, video, and sound files. Enabling on-demand resources means resources are downloaded in the background as needed, only called when needed, and removed when not needed automatically. You have to mark on-demand resources by tagging them.
The App Store also creates multiple variations of your app for different versions of iOS and devices. These variations only contain the necessary resources needed to run the app; all else is removed. This is very similar to how Android App Bundles work. The App Store does it for every new app now, i.e., you don’t have to enable this option from anywhere.
Aim for a lower-than-average app size — and keep it that way
The top apps on the App Store are 153 to 206 MB in size, and those on Google Play are 55 to 73 MB. This also depends on the type of app. A gaming app will definitely be bigger than a daily planner app. But aiming for a lower-than-average app size can lead to quicker installation and better performance — giving you a chance to increase your conversion rate and user retention.
Having a small app size on release is good, but as you release new updates and features, your app size will grow. To keep the app size lower than the average for your category, you need continuous testing and monitoring capabilities. Bitrise gives you all of these capabilities and more. Find more information about the Mobile DevOps platform here.

.jpg)
.jpg)
