As we know, Flutter is an open-source framework by Google for building beautiful, natively compiled, multi-platform applications from a single codebase. You can build, test, and deploy beautiful mobile, web, desktop, and embedded apps from a single codebase.
In addition, Flutter applications require a macOS machine for developing, testing, and packaging Flutter iOS applications. Especially if your machine supports M1, the Apple silicon chip, and you have the latest stack for that, such as the newest version of Xcode this will help you to accelerate the build process.
Because of that, in this article, we will learn how to use the latest Xcode stack to build, test, and package our Flutter applications faster.
Sounds interesting, let’s get started!
Get the Flutter app ready
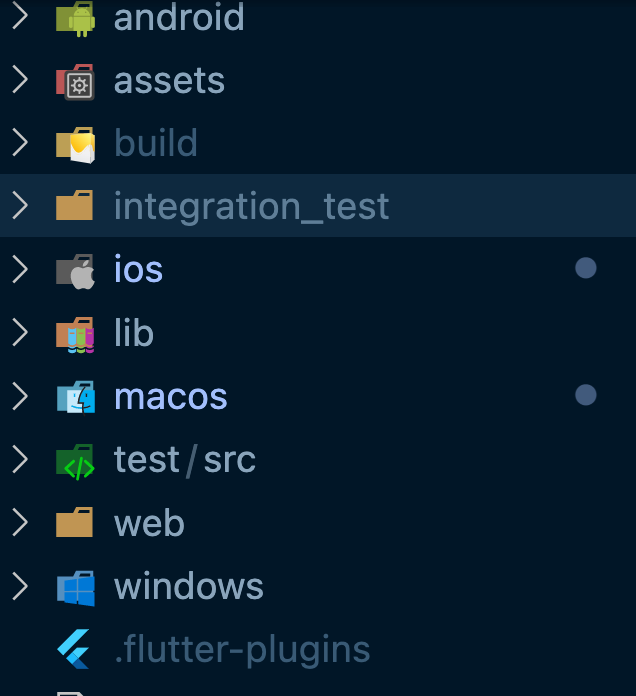
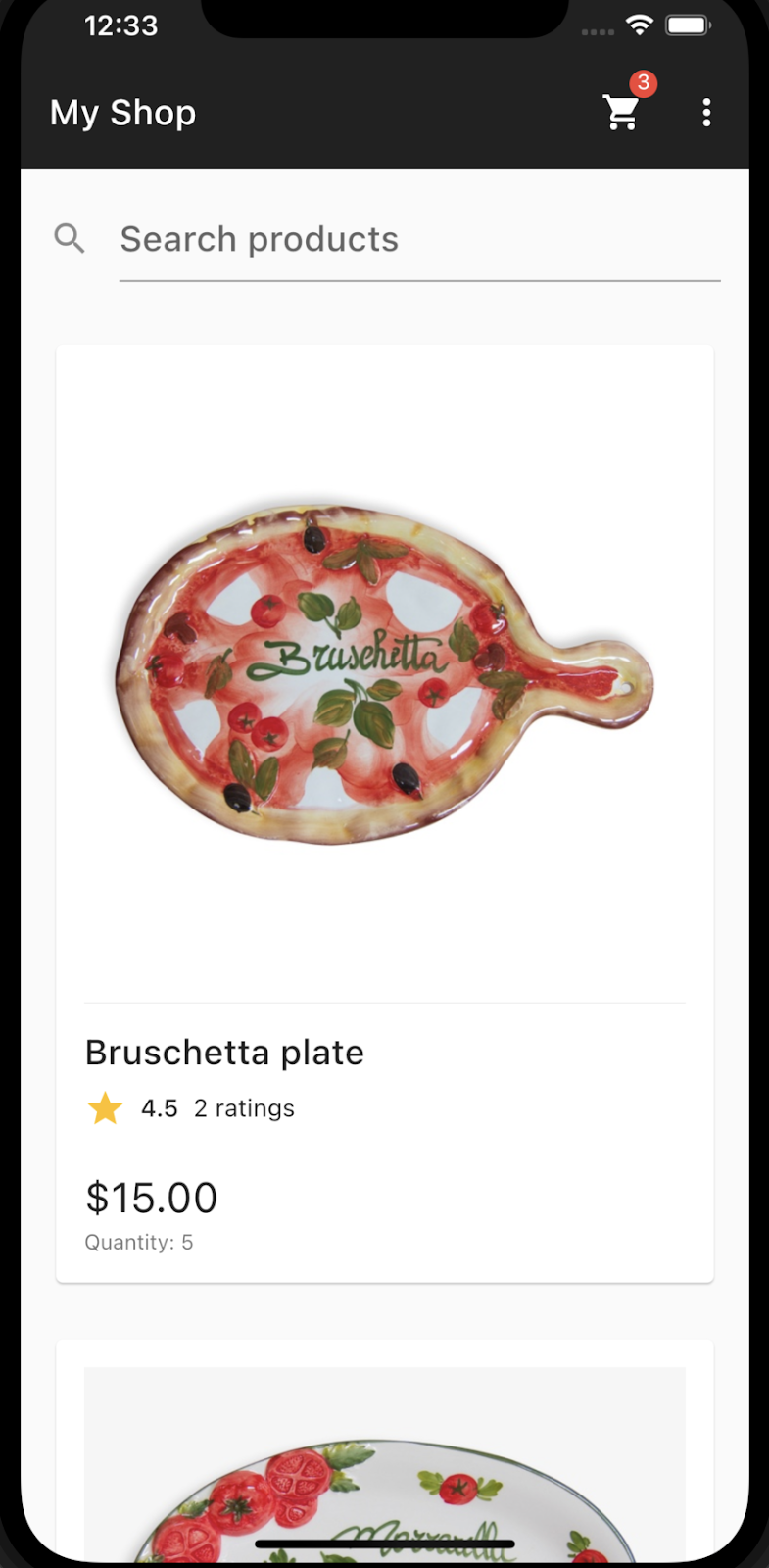
For our demo in this article, I will use an eCommerce open source project, which includes iOS, Android, Web, Windows, and macOS applications besides integration and unit tests.

- Clone the project to your local machine.
- Run the flutter pub get command to install the dependencies.
- Inside the iOS and macos folder, you can run the pod install command to install the project dependencies.
- Prepare the Android Emulator and iOS Simulator before running the following command to be able to build and install the app.
- In the project root directory, run the flutter run command.
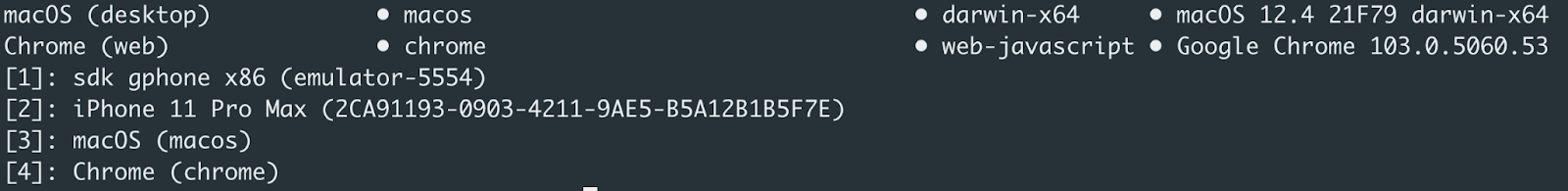
This will give you the supported devices for your Flutter application.

- Then, you can select which device you want to build the application for – such as the iPhone.


- If you want to sign the iOS application using your developer account or change the package name, you can open the app in the Xcode and update the Team.

- You can also run the unit tests using the flutter test command.

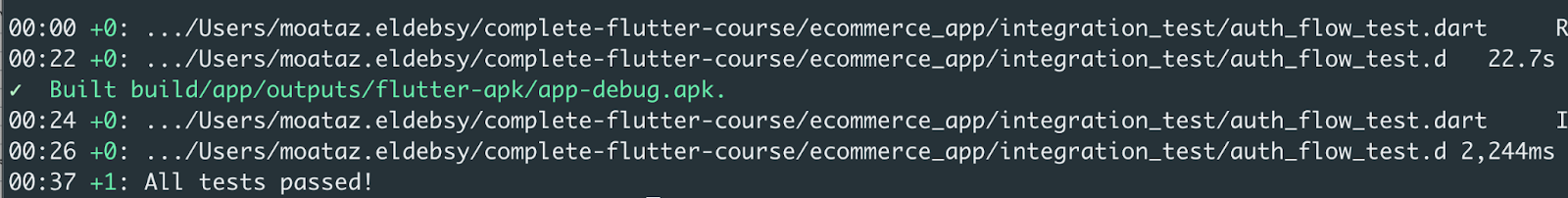
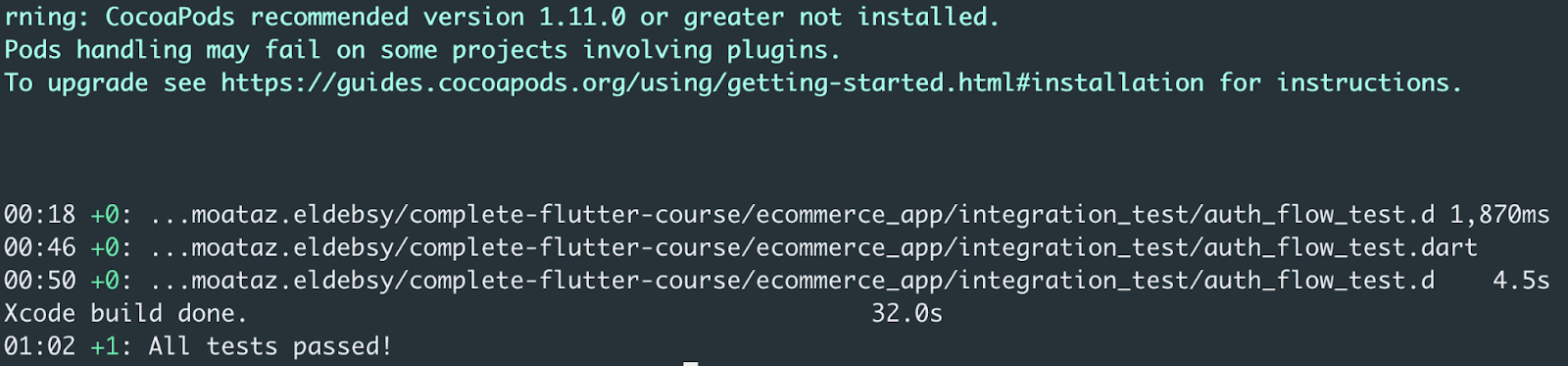
- And run the integration tests using the flutter test integration_test command.

- And if you have multiple devices, you can specify the device name with the following command to run the tests on Android Emulator:
flutter test integration_test -d emulator-5554

- Or to run the tests on iOS Simulator:
flutter test integration_test -d "iPhone 12 Pro Max"

Now the Flutter application is ready to integrate with the CI server and start building our CI/CD pipeline.
Bitrise 💜 Flutter
With Bitrise you can build your Flutter apps for iOS and Android and use our out-of-the-box Flutter Steps to build, test, and deploy them.

You can add your Flutter app easily to our platform and the scanner step will provide your project with two Flutter specific workflows which will allow you to test, build and deploy your app.
With Bitrise you can easily switch between VM types and versions to meet your Flutter apps requirements. All the stacks include both Android and iOS tools, SDKs, and everything needed for your apps.
If you already have a Bitrise account you can start adding your project from the Dashboard, if you don’t have you can create a free account now.
And if you don’t know how to add your Flutter project you can follow the instructions from our documentation.
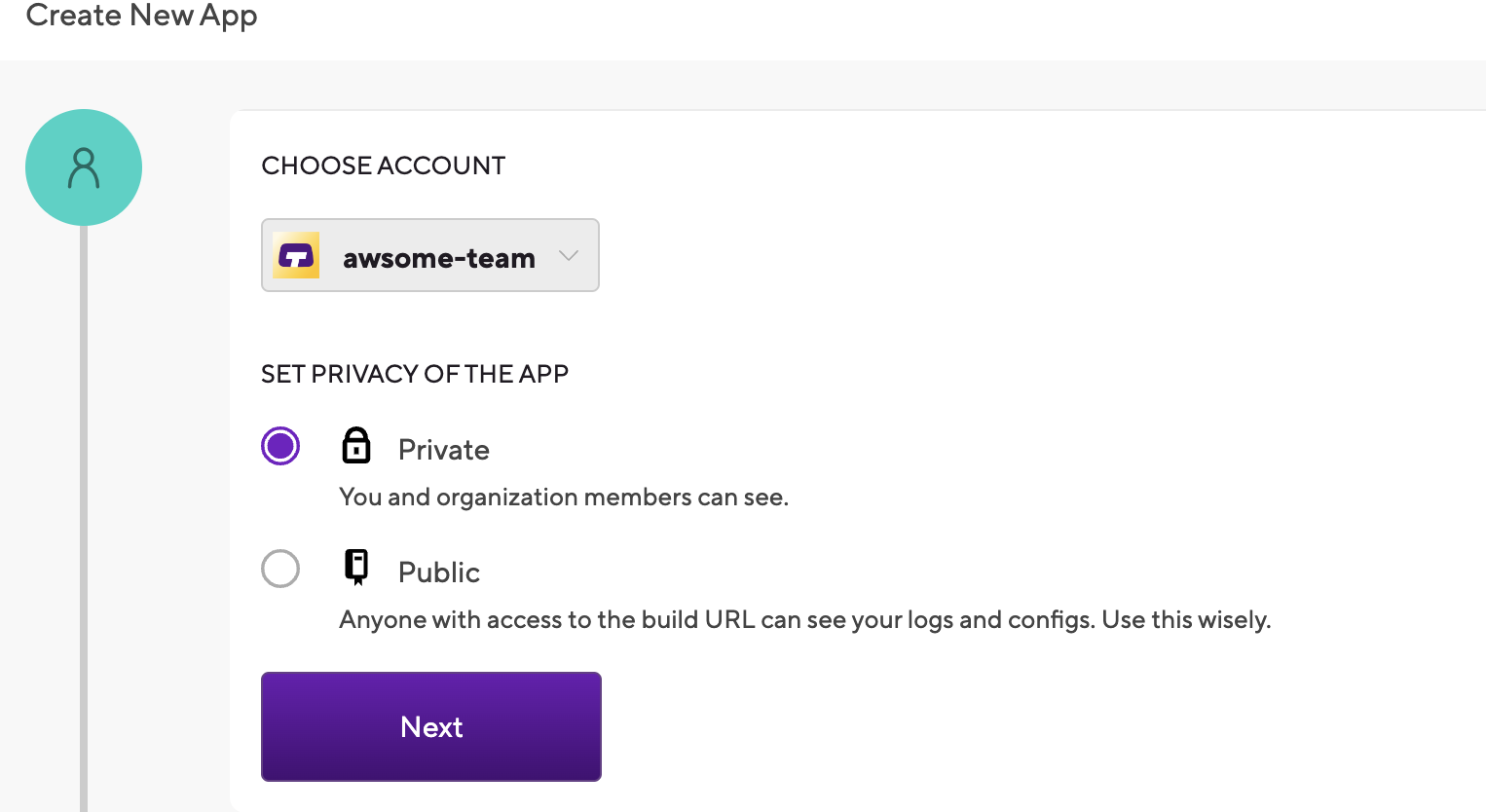
- Click "Add new app"

- Set the privacy of the app

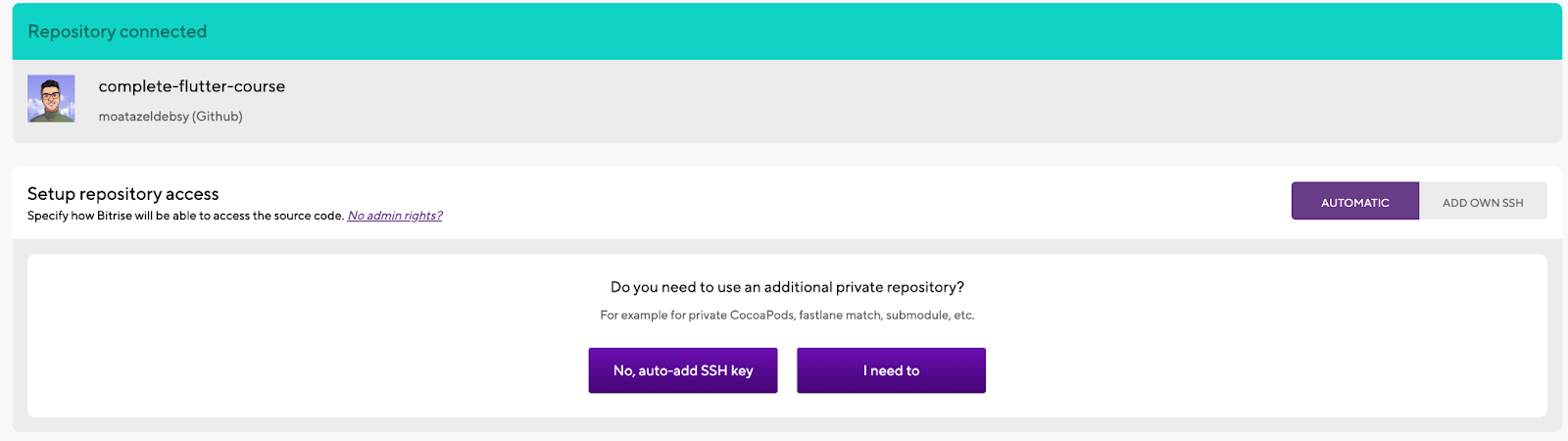
- Select the project repository

- Add SSH key

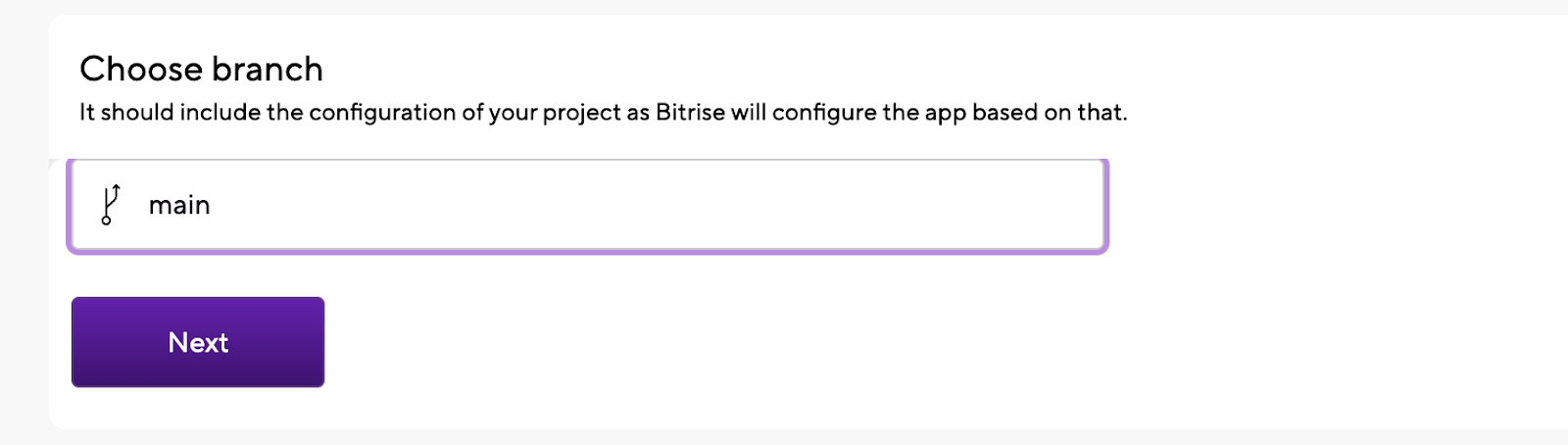
- Choose the branch you want to

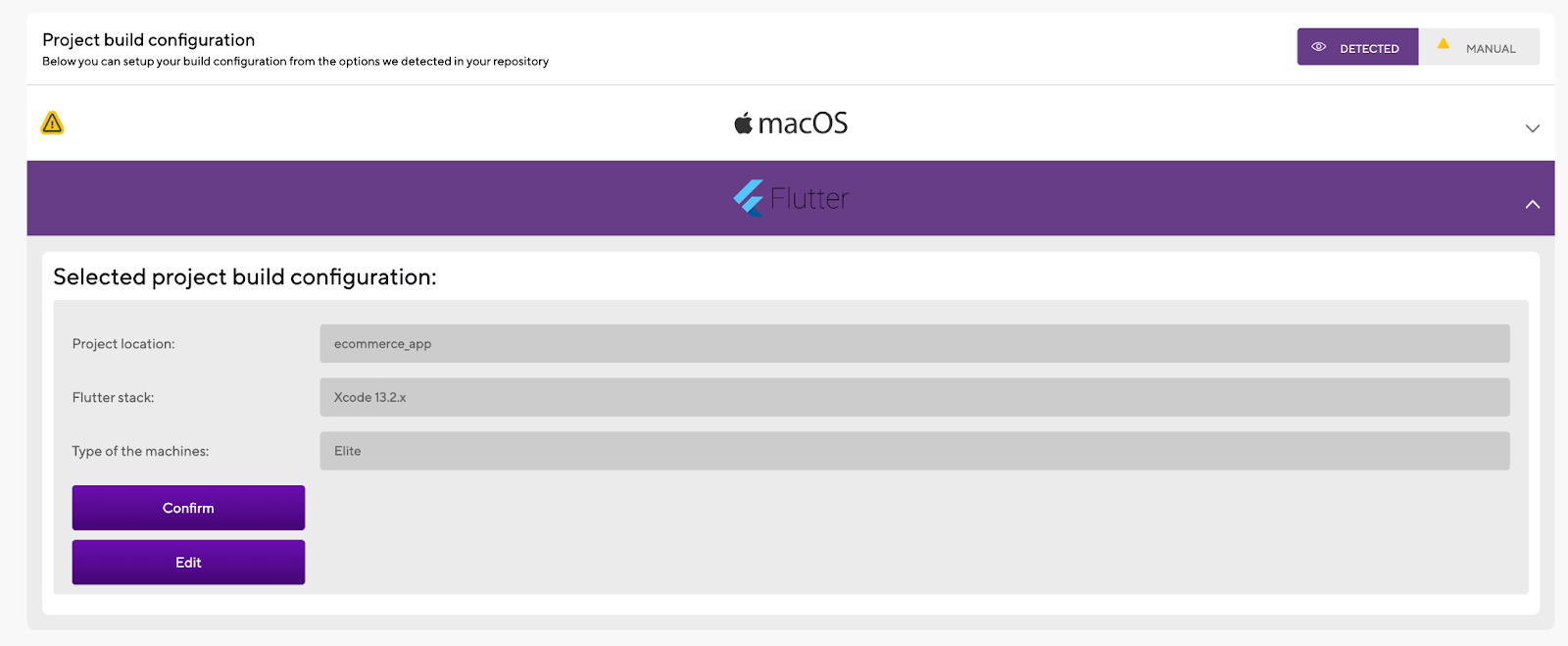
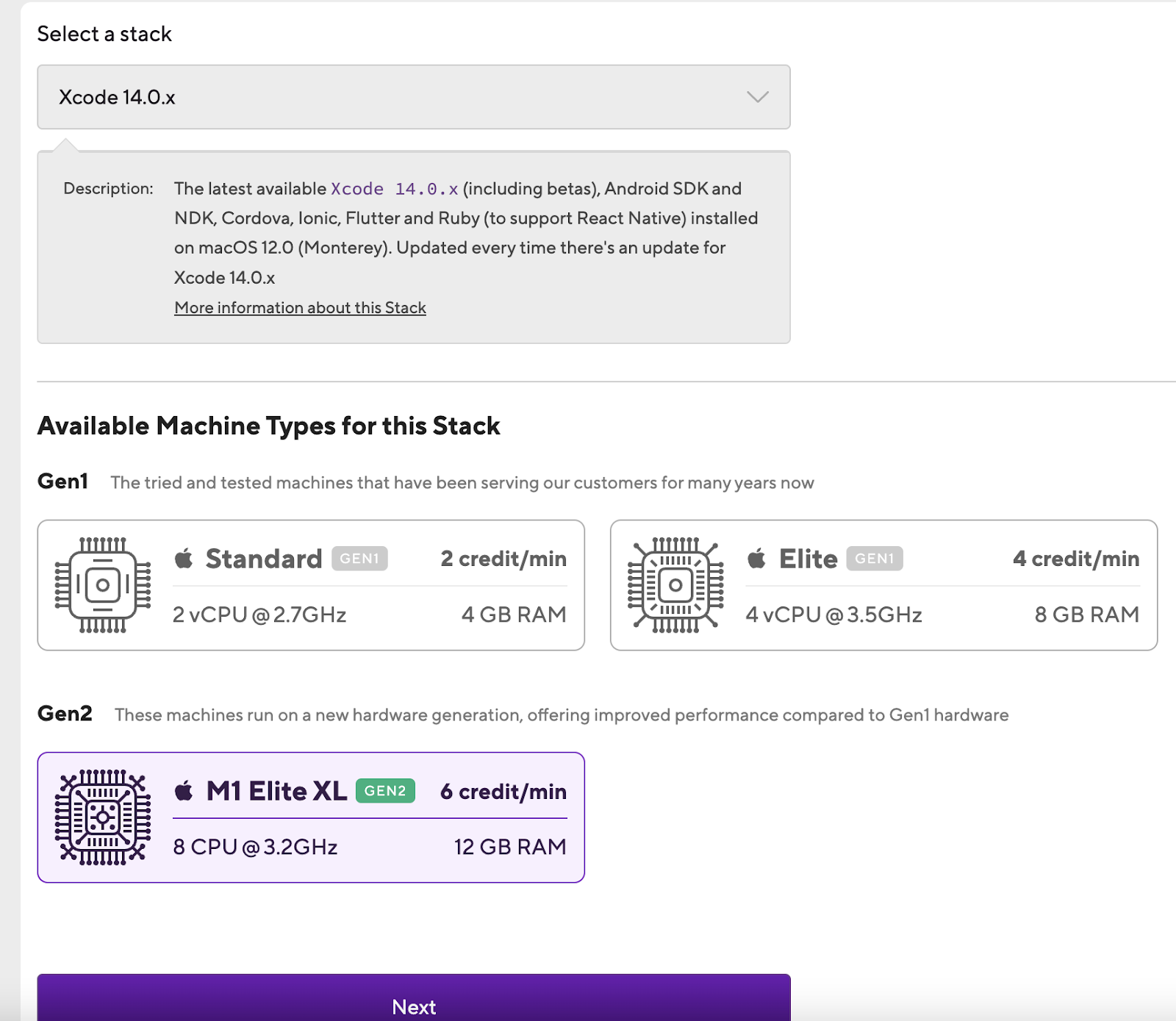
- The project scanner step will scan the project and give you the suitable machine and stack and you can edit the configuration to Xcode 14 and M1 machine


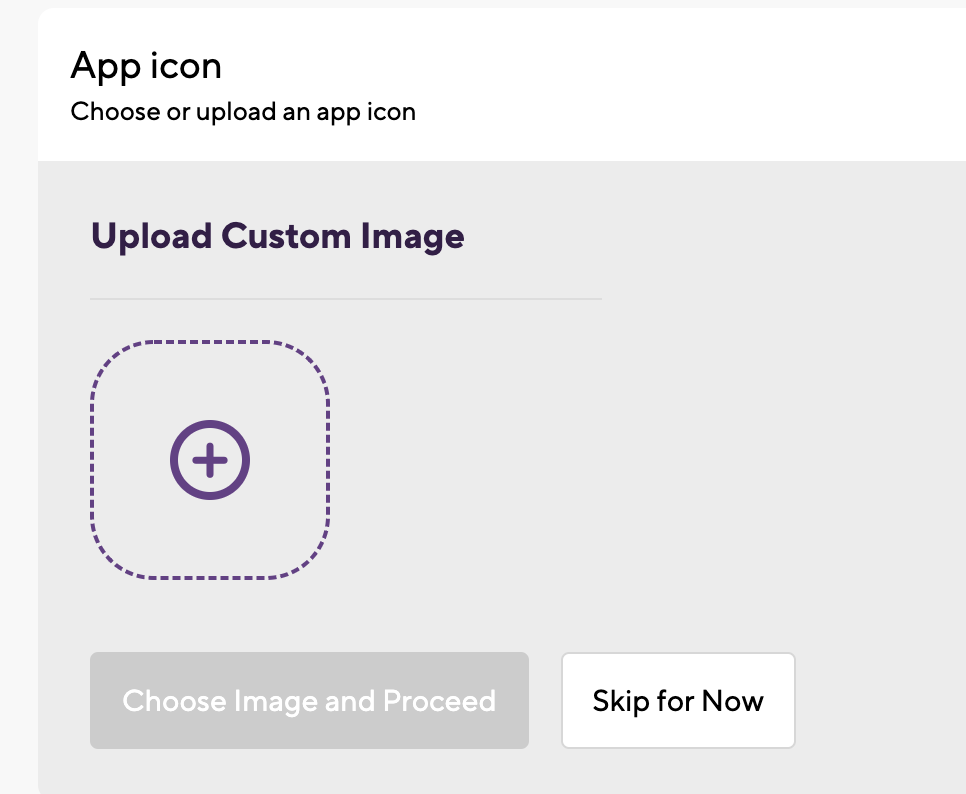
- Add the app icon

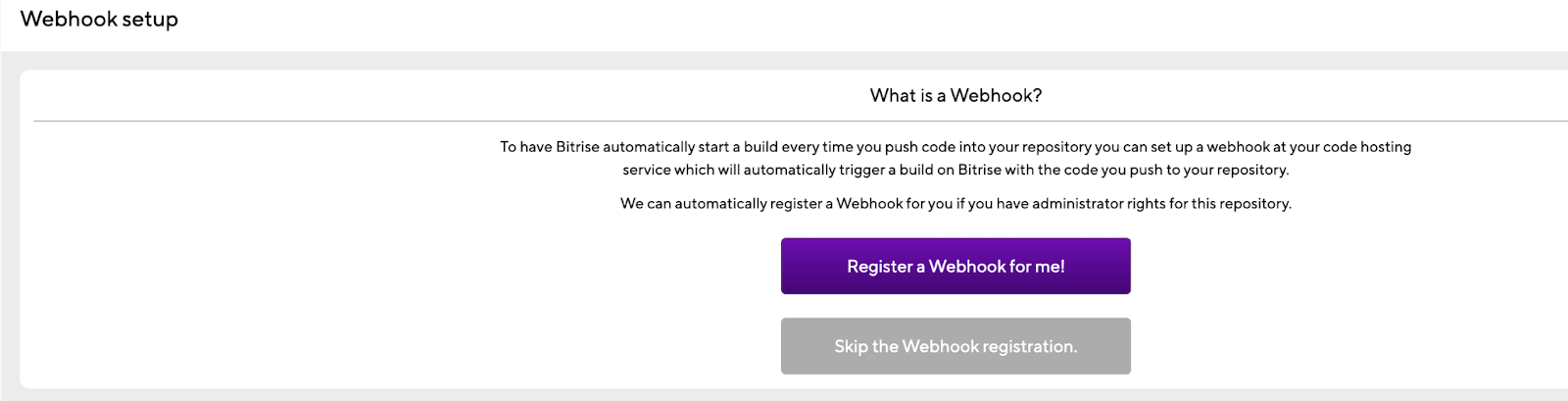
- Register a Webhook

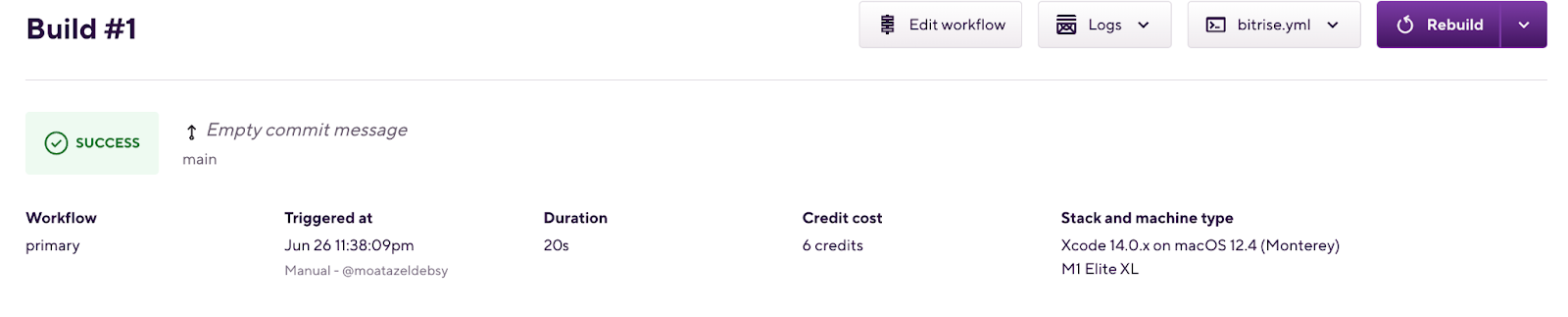
- Now you can kick off the first build


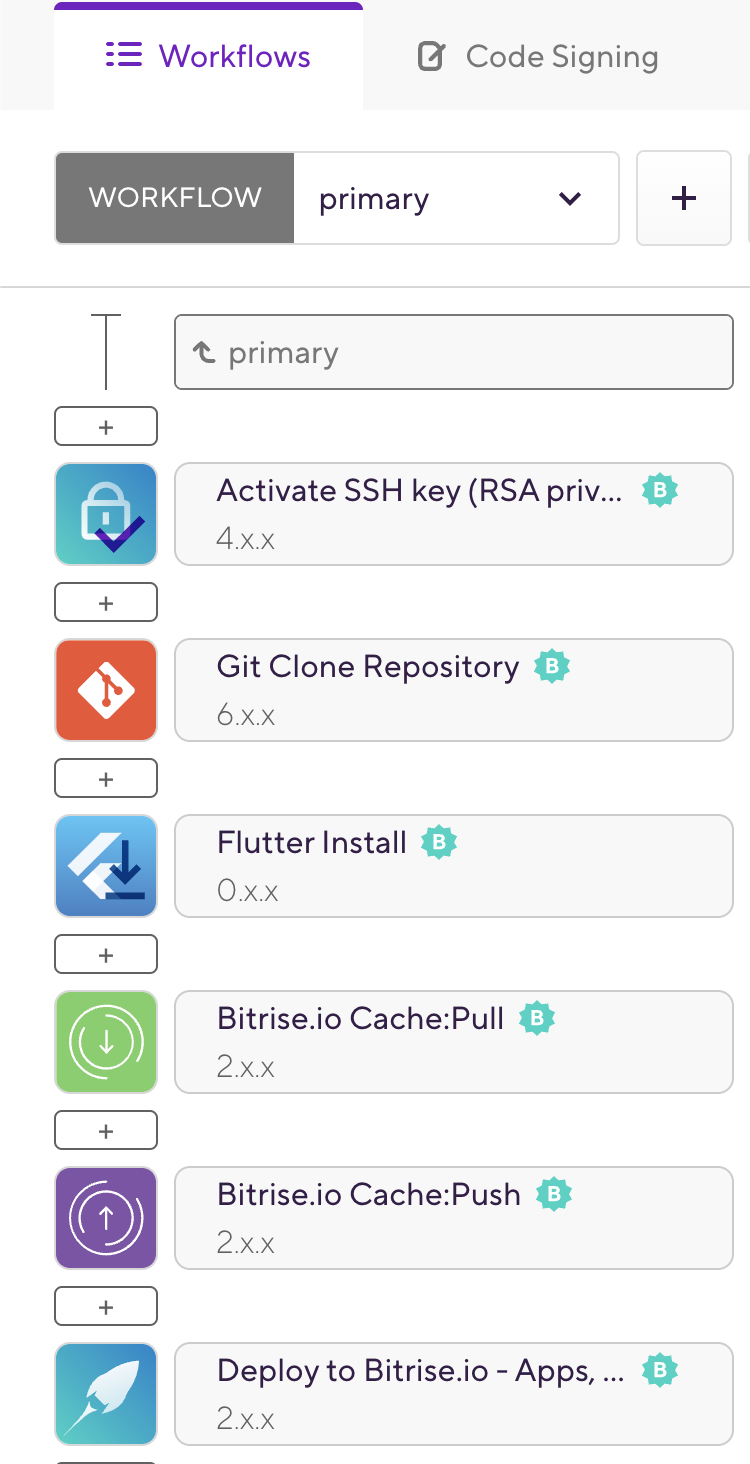
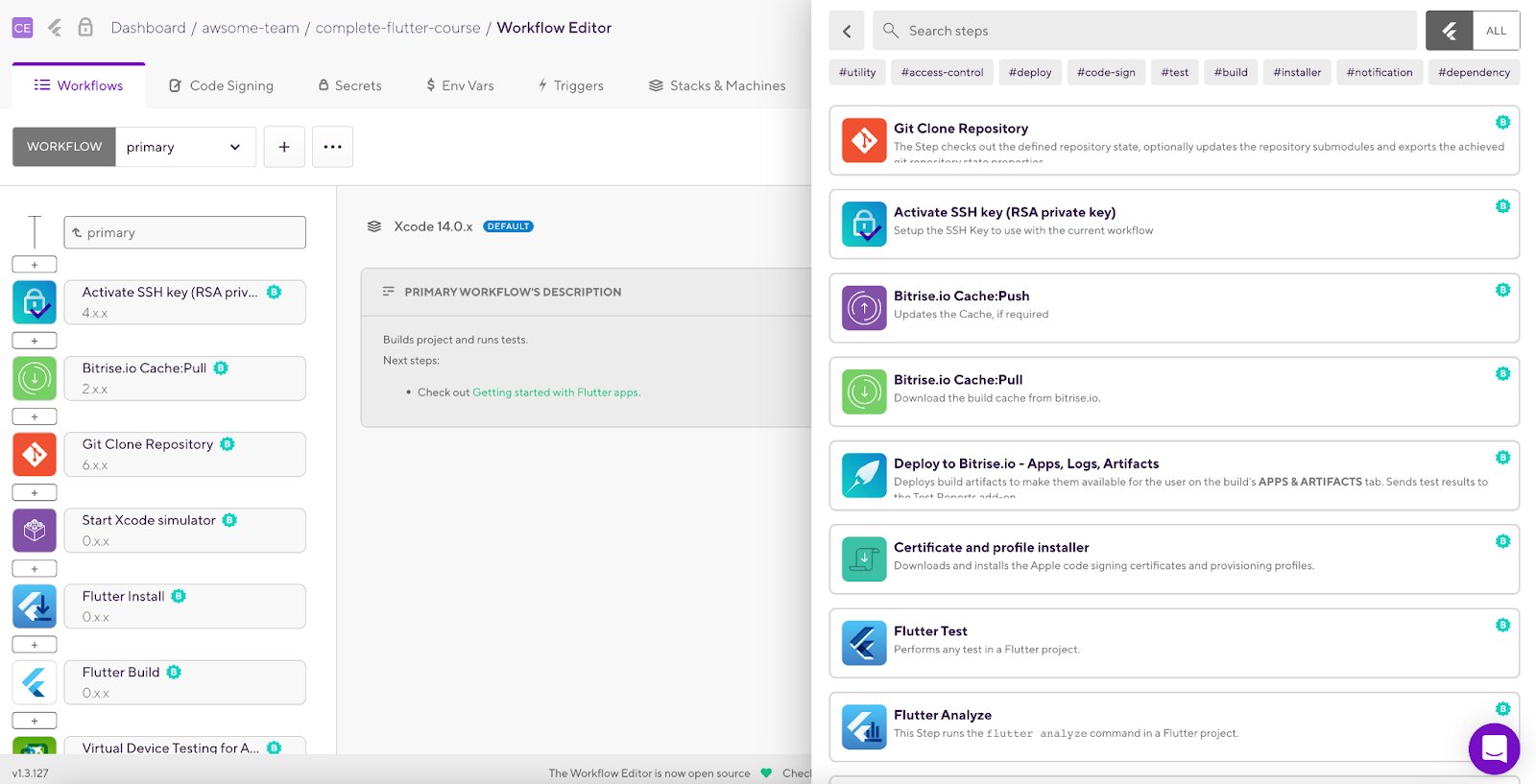
- Now you can click on the Edit workflow to modify it.

We can add the required steps that are needed to build, run unit tests, integration tests and export your iOS and Android apps from the Flutter project.

We have more than 330 integration steps for mobile apps and you can add any step by clicking on the (+) button, searching about the step, and clicking on it, then you can configure it based on your needs.






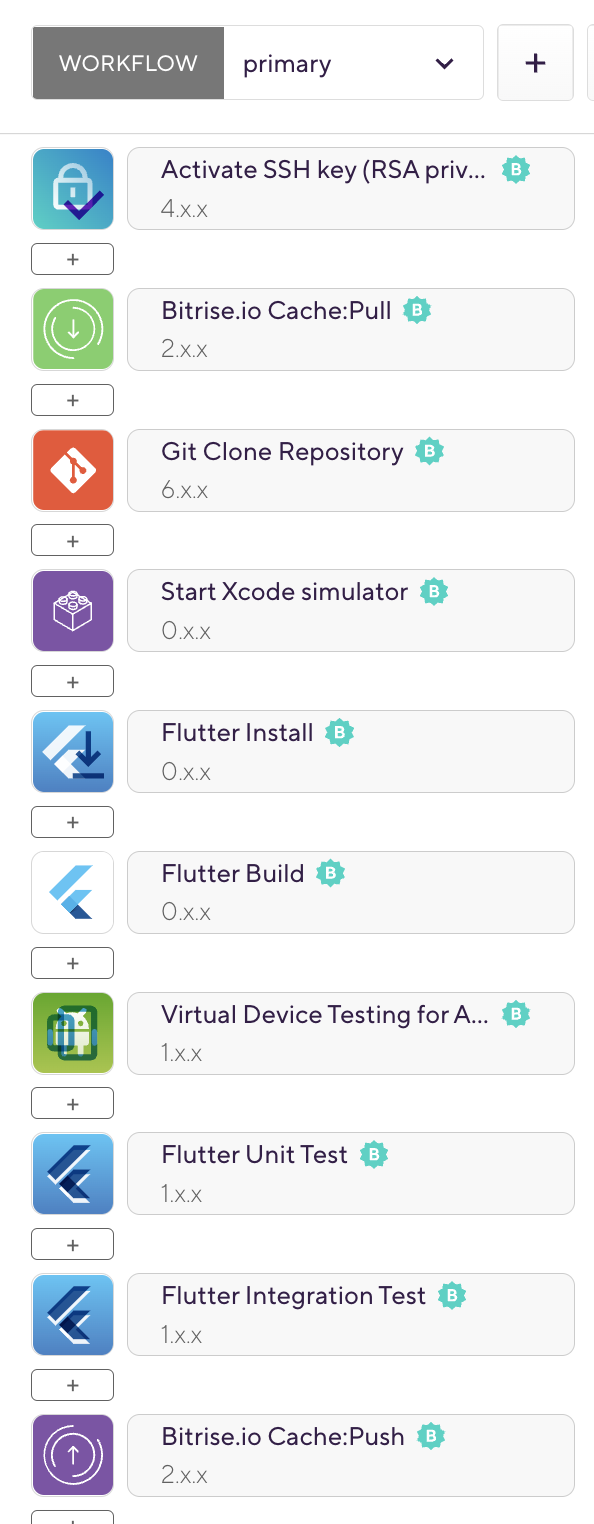
And the final workflow can be like the following workflow:

Android Emulator on M1
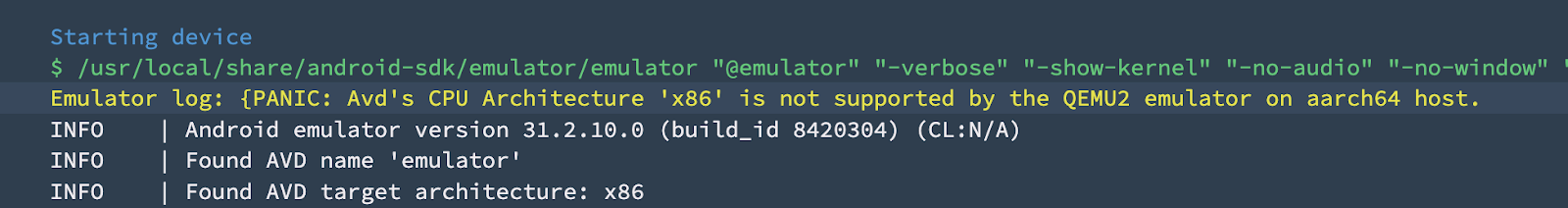
The M1 stacks don't support using an Android emulator in your builds. This is because Bitrise runs your builds on virtual machines and the Apple silicon architecture doesn't allow nested virtualization.

So, in this case, you can run the integration tests on Firebase Test Lab but you need to configure your Android app for that, more information can be found in the Android device testing.
Now let’s run the workflow and check the build time, we can change the machine type and stack and compare between intel and M1 VMs and from the results.
For instance, I will use the Flutter iOS app as an example and do the following steps:
- Install Flutter
- Start the iOS Simulator to run the integration test
- Build the iOS app
- Run the unit tests
- Run the integration tests

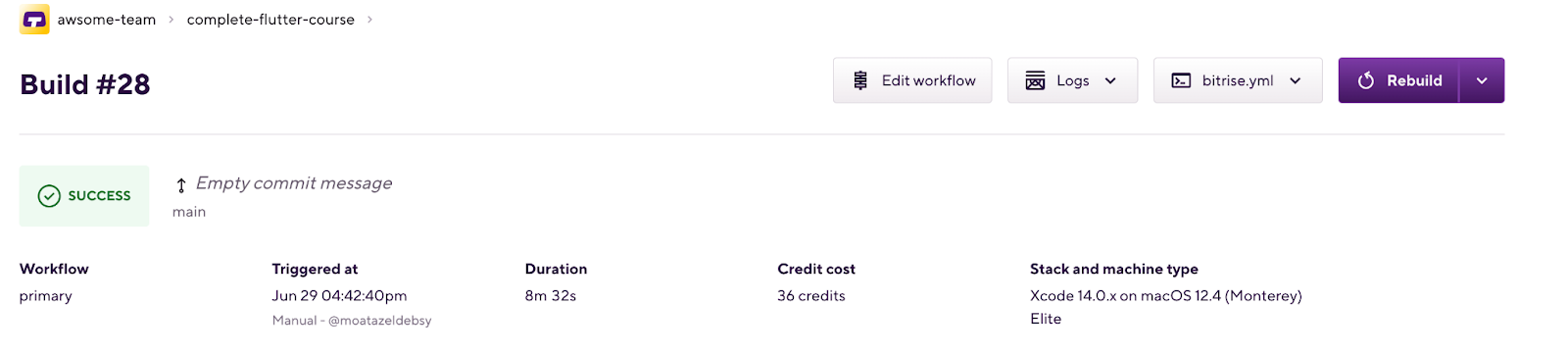
Now let’s run the build first with the Intel VM and check the results.

You will notice that the duration was almost 8 minutes and it consumed 36 credits.
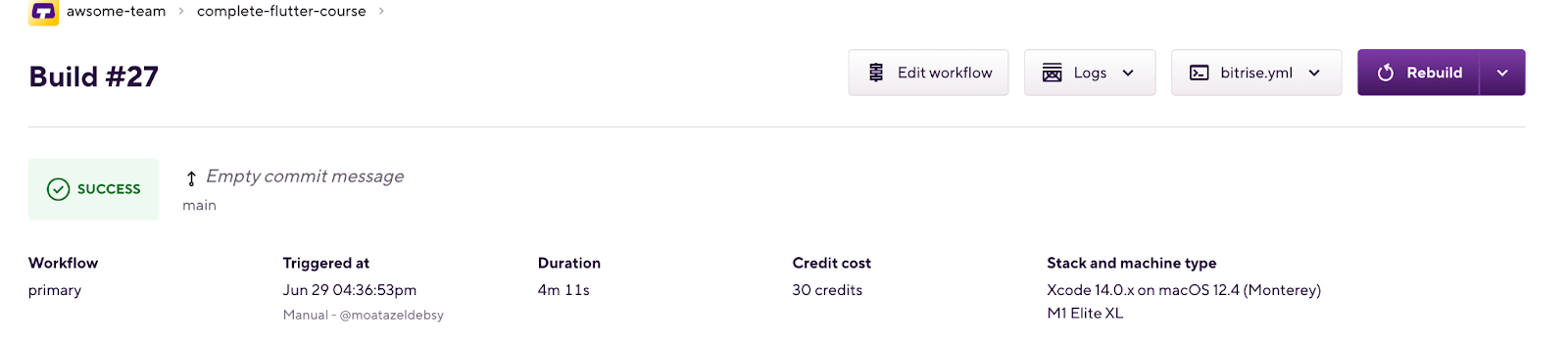
Let’s change the machine type to M1 Elite XL and run the same workflow

This time it took only 4 minutes and consumed 30 credits which will save the time and credits for your team.

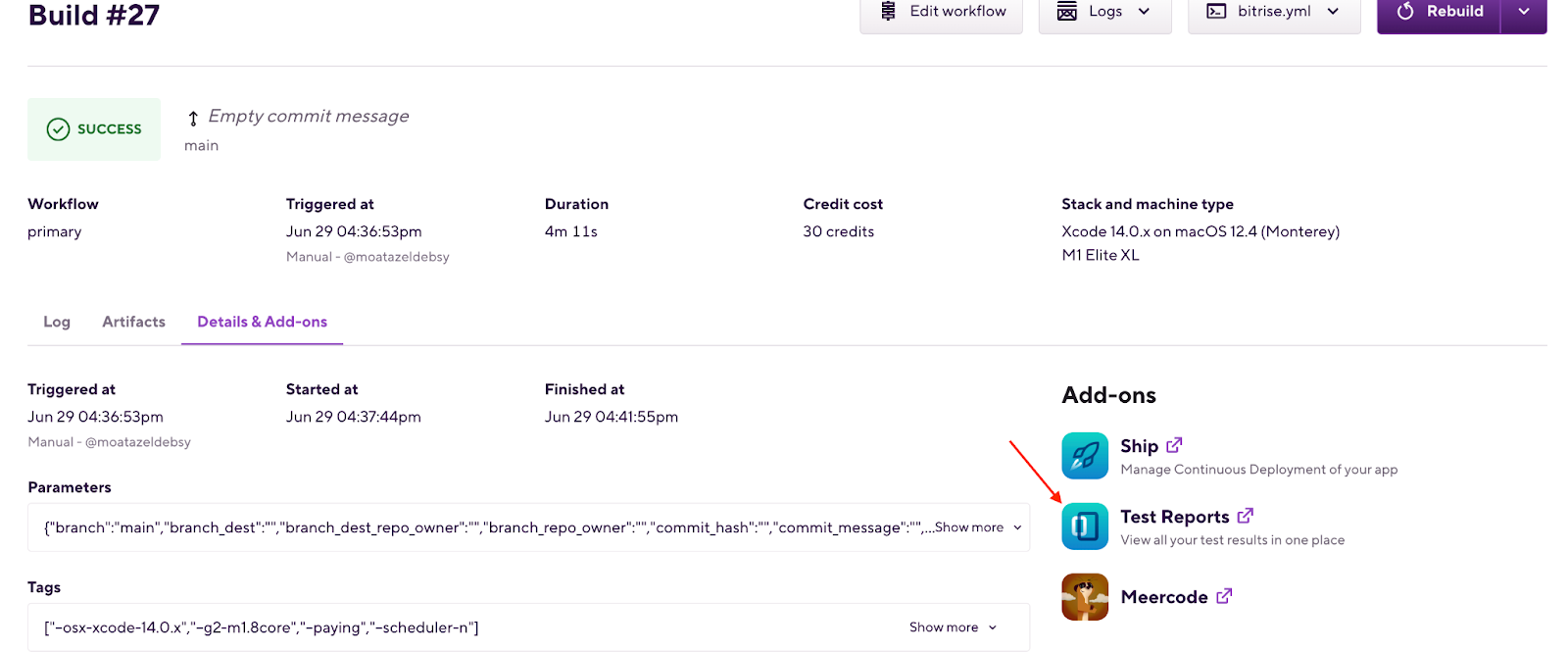
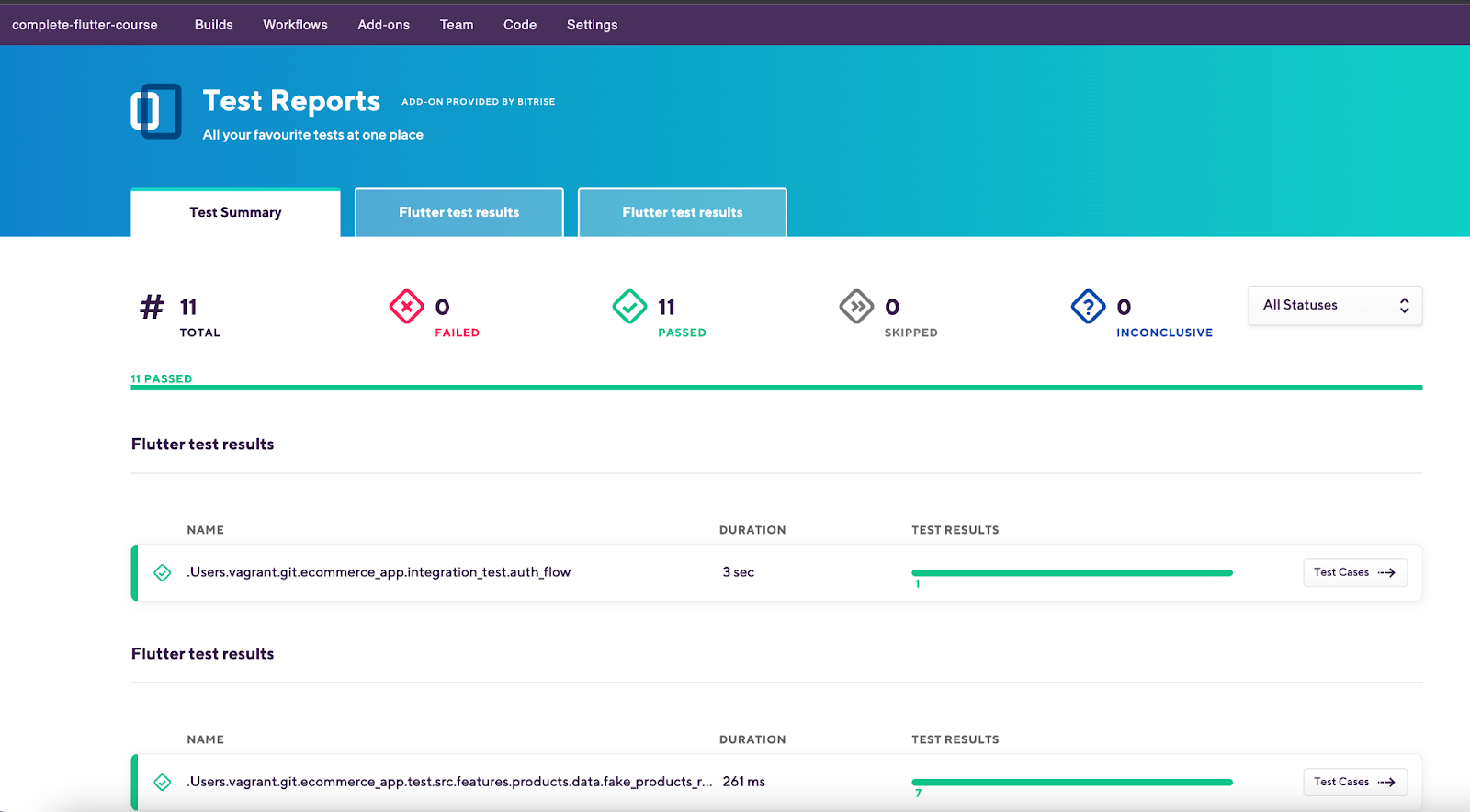
And you can find the artifacts and also the Test Report add-on will display the unit and integration test results automatically.



Consider adding more steps for macOS, Android, or Web apps in your workflow, which will increase the time and credits required because in this case, you will need to use faster VMs.
Congratulations 🥳 you have successfully built, tested, and archived the Flutter app on Bitrise with Xcode 14 and M1 machine.
Resources
Happy building 🚀
Bitrise Developer Relations team
.jpeg)
.jpg)
.jpg)
