In the previous article, we learned how to deploy a Flutter Web app to Firebase Hosting. And in this tutorial, I will show you how to build, deploy, and host a Flutter Web app on Amazon S3 and Bitrise.
Sounds interesting, let’s get started!
What’s Amazon S3?
“Amazon Simple Storage Service (Amazon S3) is an object storage service that offers scalability, data availability, security, and performance. This means customers can use it to store and protect any amount of data for a range of use cases, such as data lakes, websites, cloud-native applications, backups, archives, machine learning, and analytics. Amazon S3 is designed for 99.999999999% of durability, and stores data for millions of customers all around the world. “ - Amazon Web Services
S3 is available on the Free Tier, so you can get started with S3 for free but with:
- 5GB in the S3 Standard storage class.
- 20,000 Get Requests.
- 2,000 Put, Copy, Post, or List Requests.
There are six Amazon S3 cost components to consider when storing and managing your data; more information can be found on the pricing page.
How does it work?
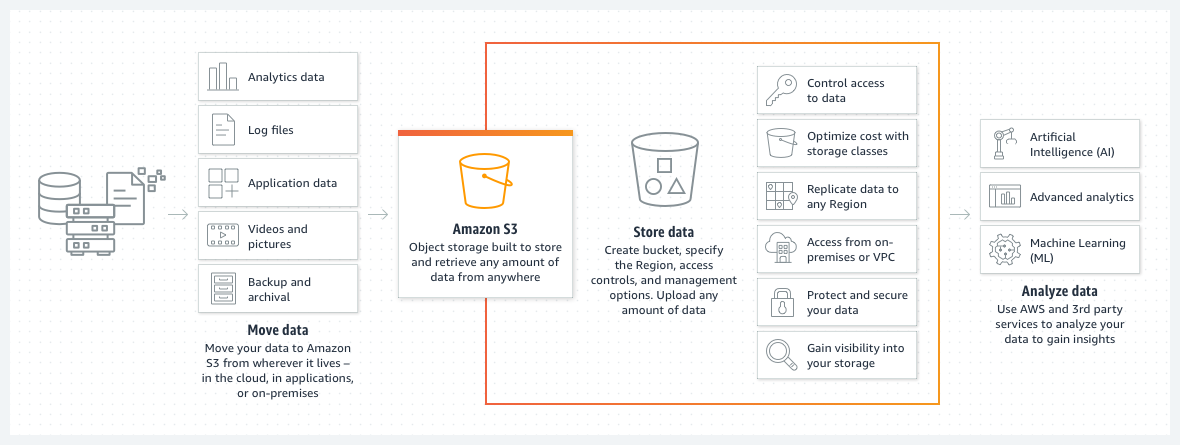
With Amazon S3 you can move your data such as log files, analytics data, videos, or pictures from wherever it lives in the cloud, in applications, or on-premises. And with S3 you can create a bucket, and specify the region and the access control to protect and secure your data.

Image source - https://aws.amazon.com/s3/
Hosting a static website using Amazon S3
You can use Amazon S3 to host a static website. On a static website, individual web pages include static content. They might also contain client-side scripts.
Note: Amazon S3 does not support server-side scripting, but AWS has other resources for hosting dynamic websites. To learn more about website hosting on AWS, see Web Hosting.
Create Amazon S3 bucket
Before creating the S3 bucket you should have a Free Tier AWS account, if you don’t have you can create it from here.
Let’s create an S3 bucket and configure it to be a static web site by the following steps:
- Login to AWS Console with your preferred region
- Select S3 from the Storage services
- Click Create bucket
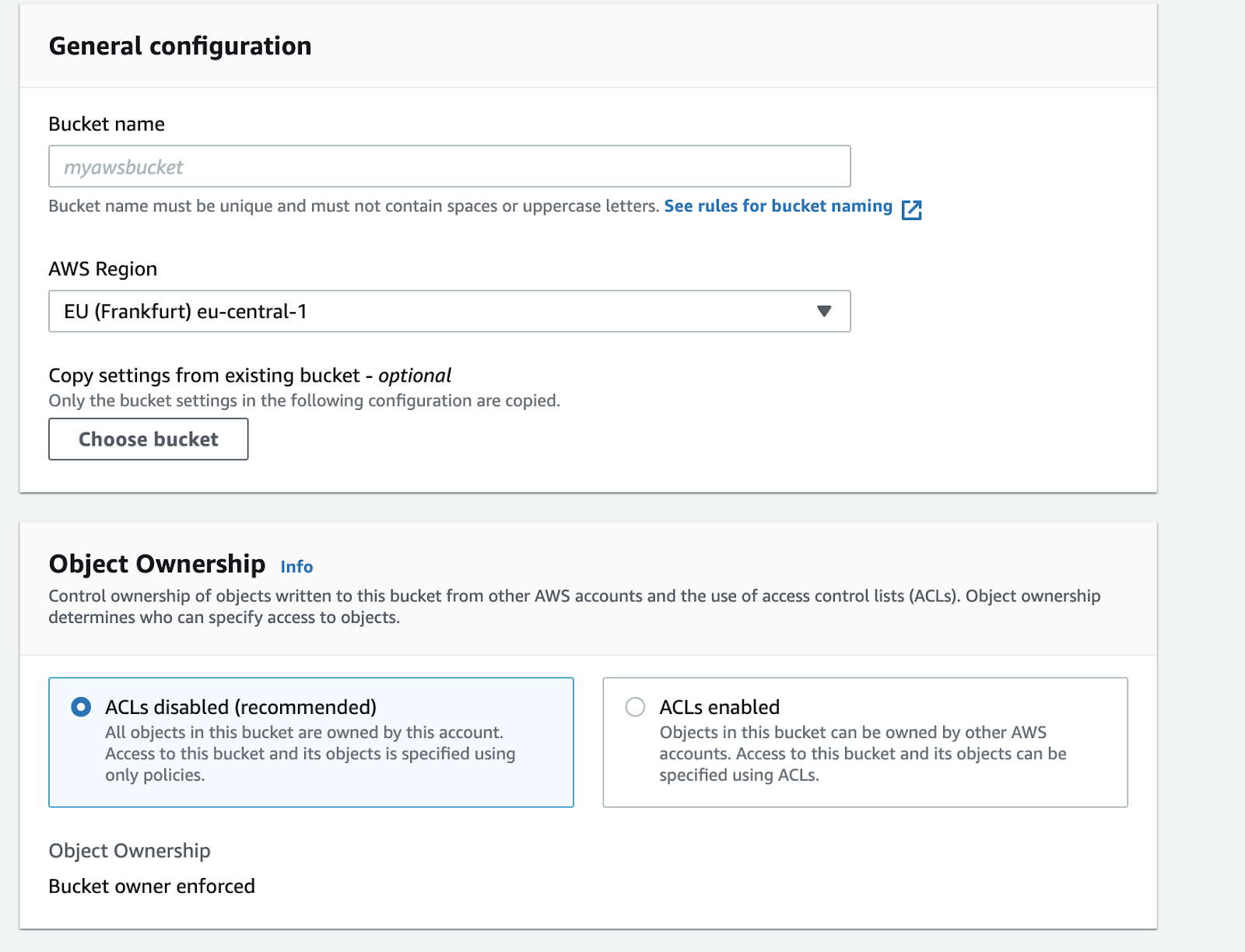
- Enter the bucket name “demo-flutter-web” and select the AWS Region “us-east-1”

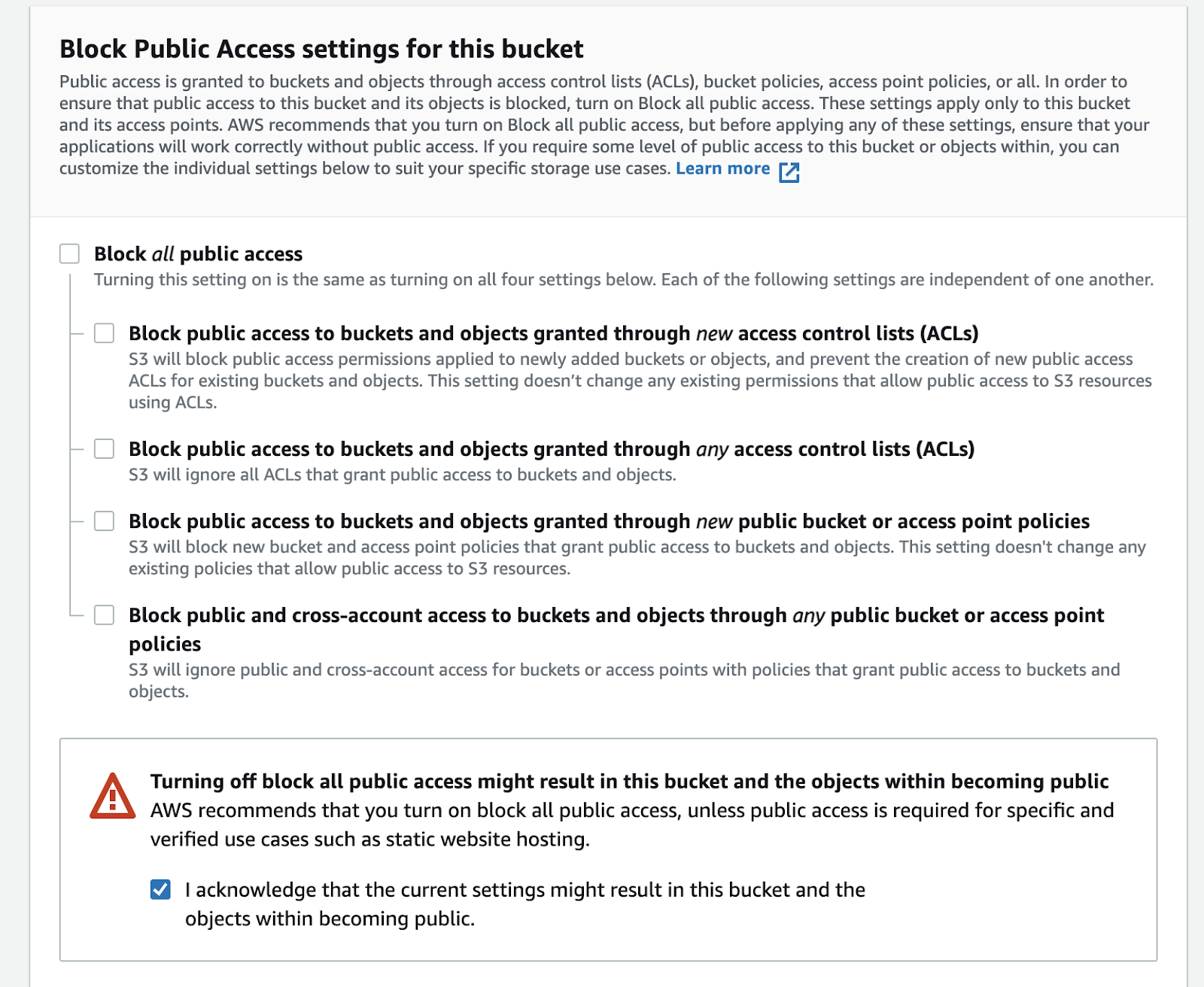
- Unchecked Block all public access

- Leave the other option with the default values and click Create bucket
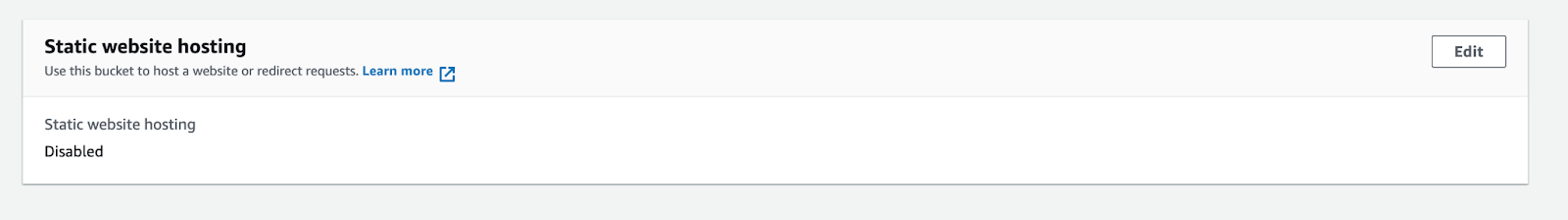
- Click on the bucket name from the buckets list and click Properties

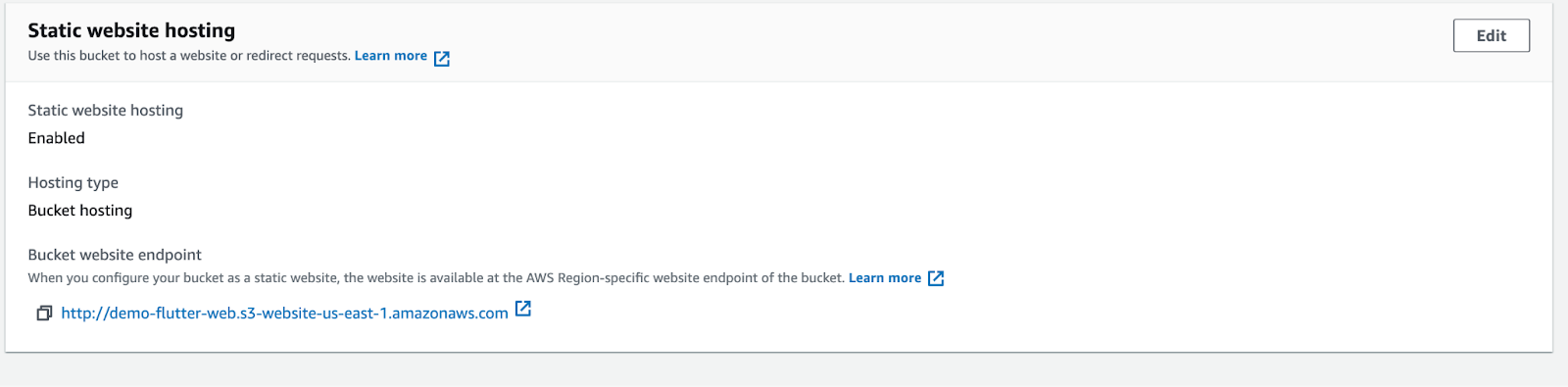
- Under Static website hosting, choose Edit.

- Choose Use this bucket to host a website.
- Under Static website hosting, choose Enable.
- In the Index document, enter the file name of the index document “index.html”

- Click Save changes.
- Under Static website hosting, you will find the Amazon S3 website endpoint for your bucket, you can use this endpoint to test your website.

Note: You can enable static website hosting using the Amazon S3 console, REST API, the AWS SDKs, the AWS CLI, or AWS CloudFormation.
Deploy the Flutter Web app to Amazon S3 via Bitrise
I’m assuming that you already have a Flutter project on Bitrise linked with your Flutter application. In case you don’t have it, you can follow the steps here to set up your first project.
In order to deploy a Flutter Web app:
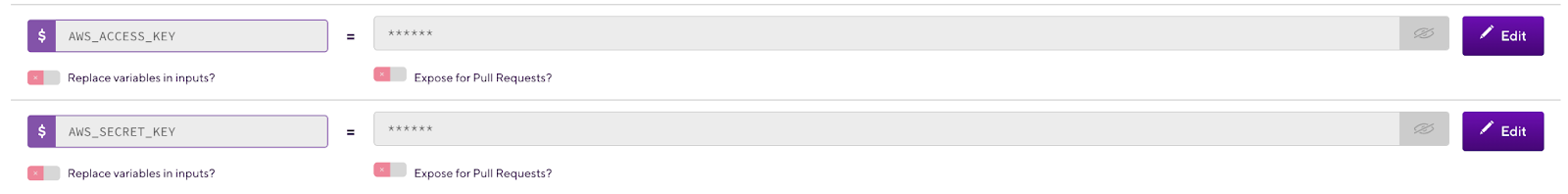
1- Add your AWS Access Key and Private Key as Secret environment variables.

2- Add a Flutter Step to build the web application by the following command:
build web

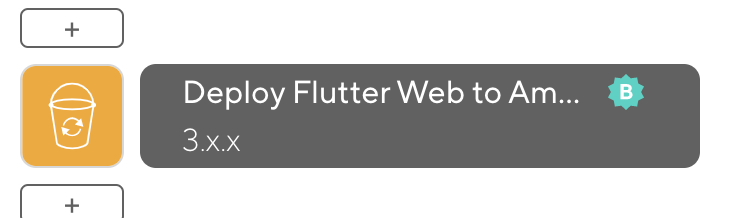
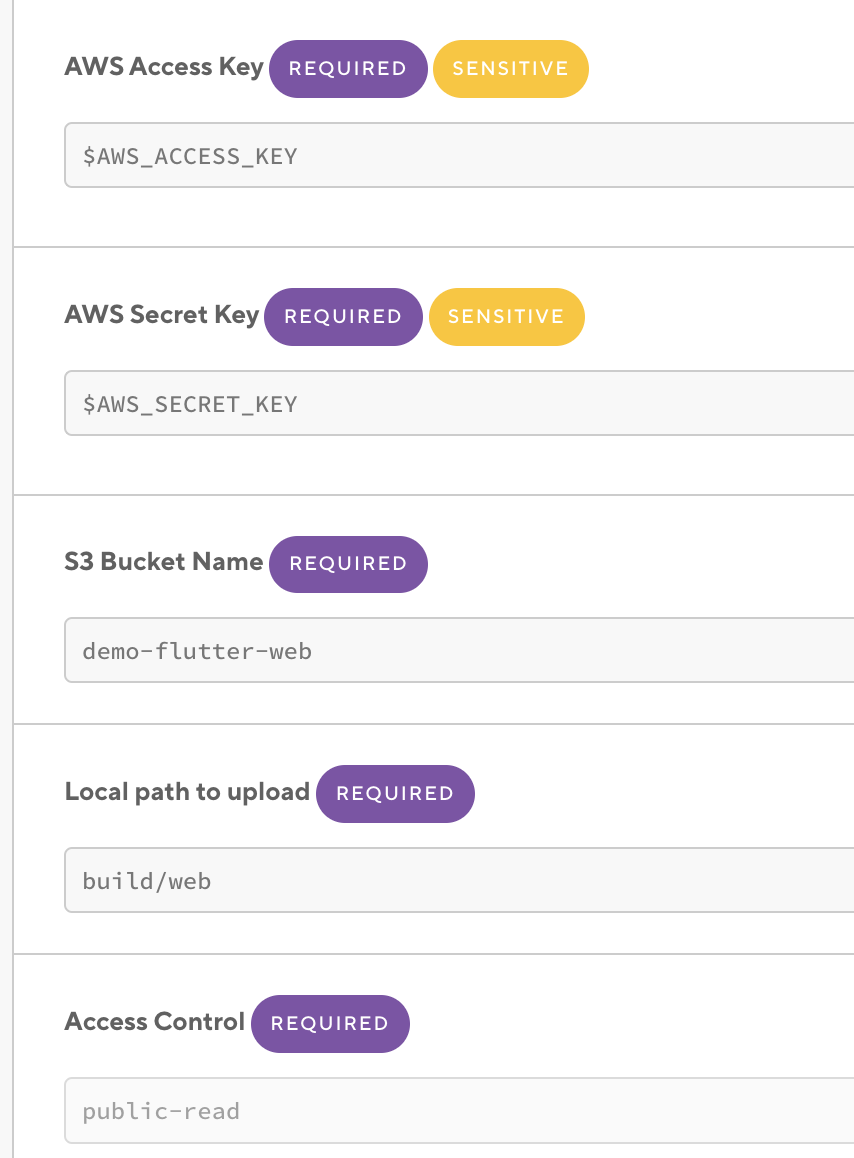
3- Add the Amazon S3 Bucket Sync step that uploads a local folder from the Bitrise virtual machine to an S3 bucket. (you can rename it if you prefer) for i.e. “Deploy Flutter Web to Amazon S3 Bucket”


And the final workflow should be like the following image.

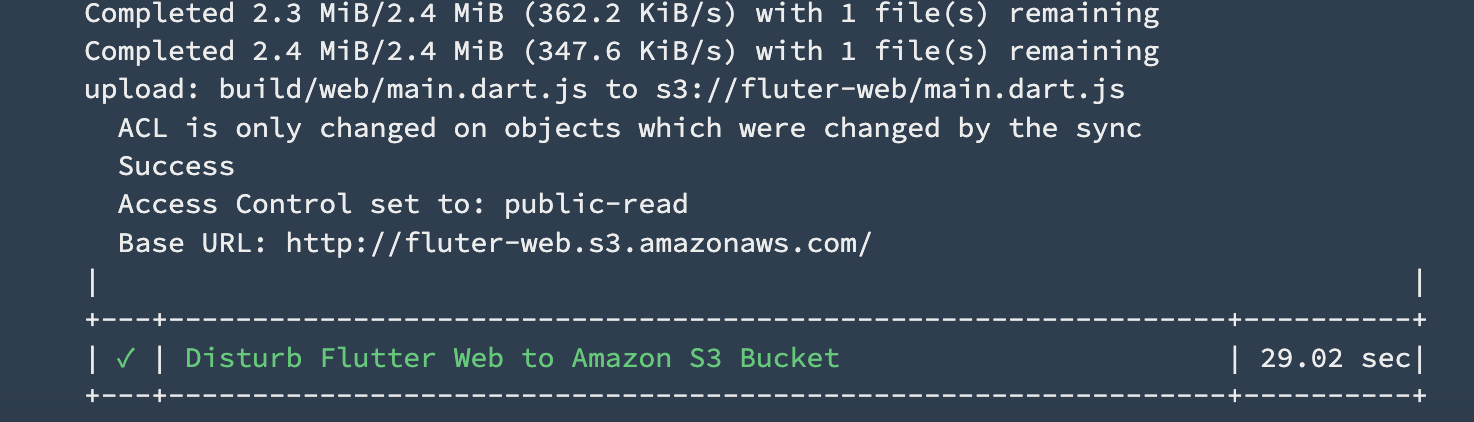
4- Trigger the build, and when the build is successful, you will see that your application has been published to the S3 bucket. You can find the direct URL to the deployed build also from the log.

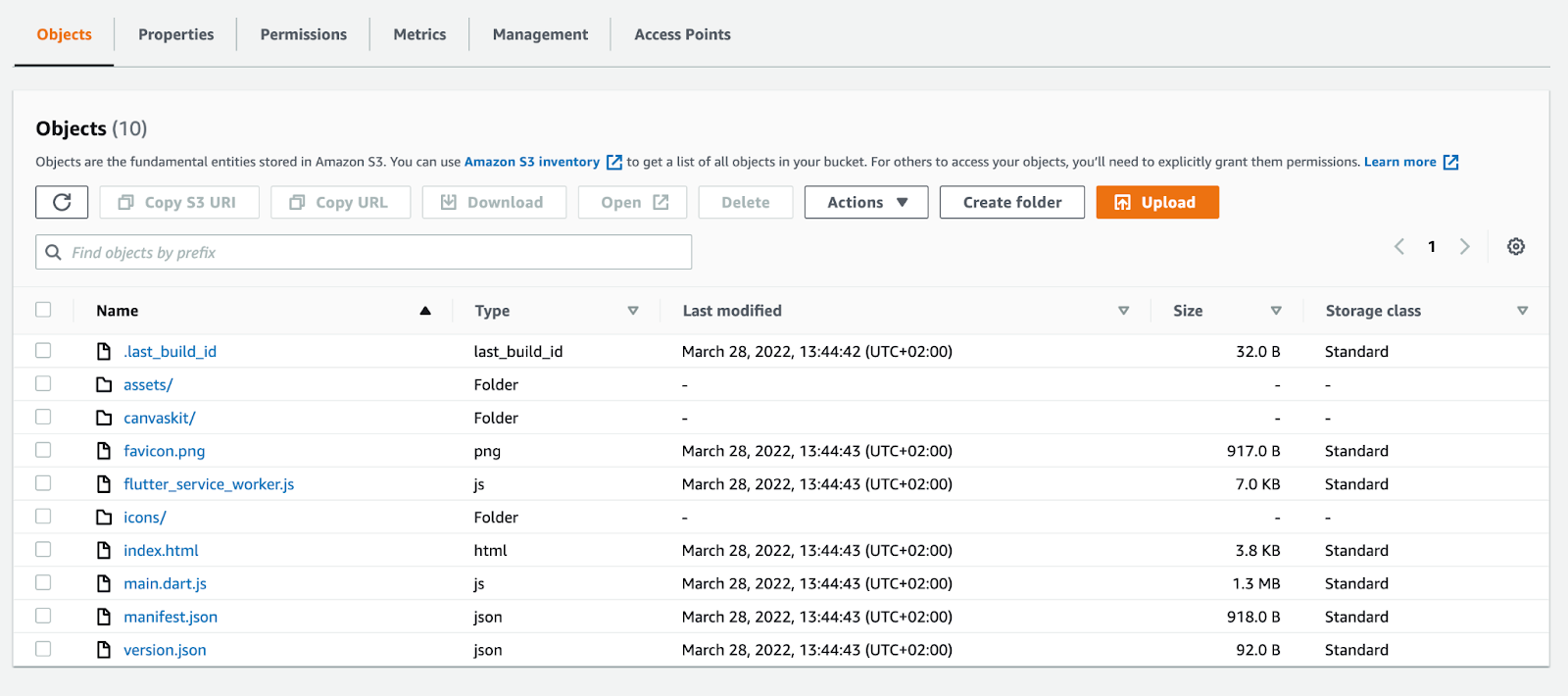
5- Refresh the S3 bucket and you will find that the Flutter Web build folder uploaded successfully.

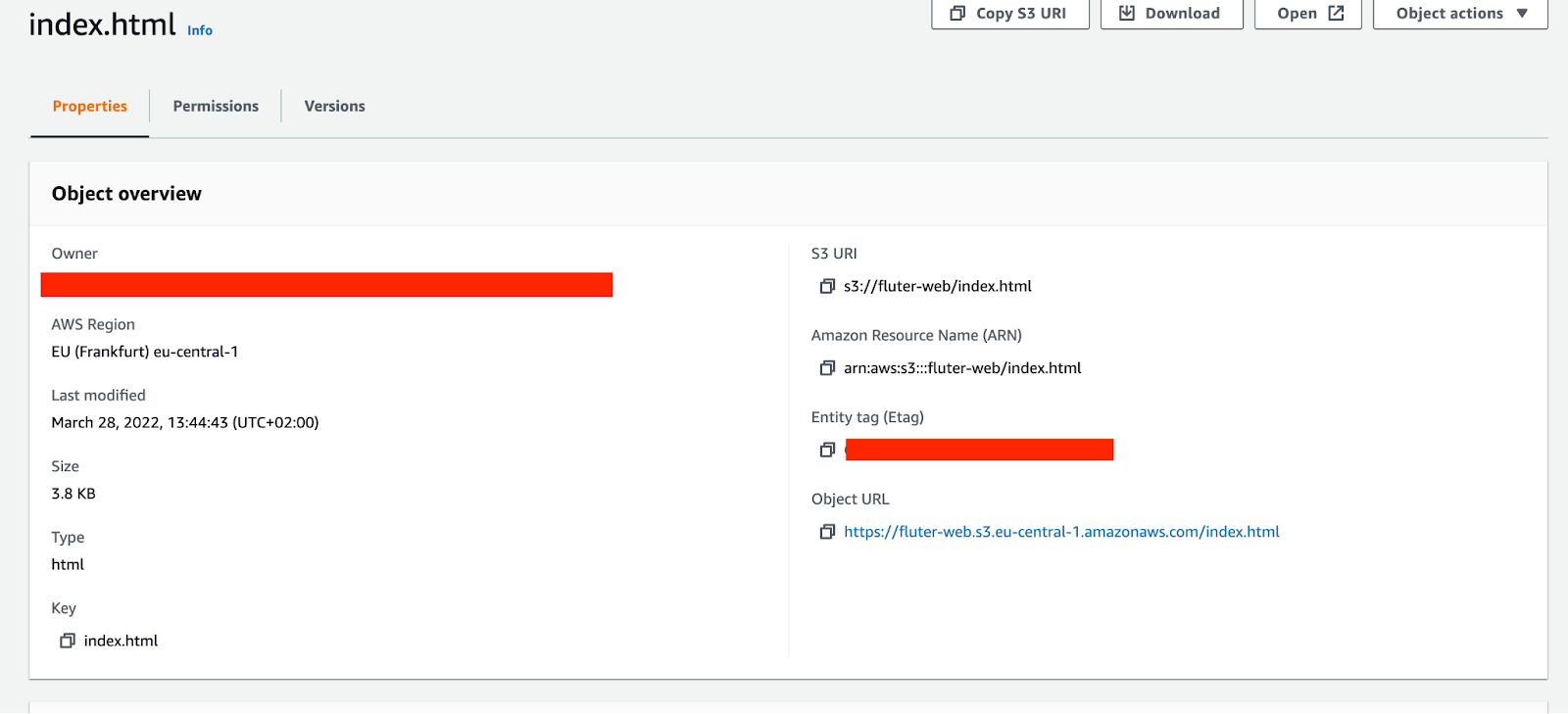
6- Click on the index.html page and you will find the object URL.

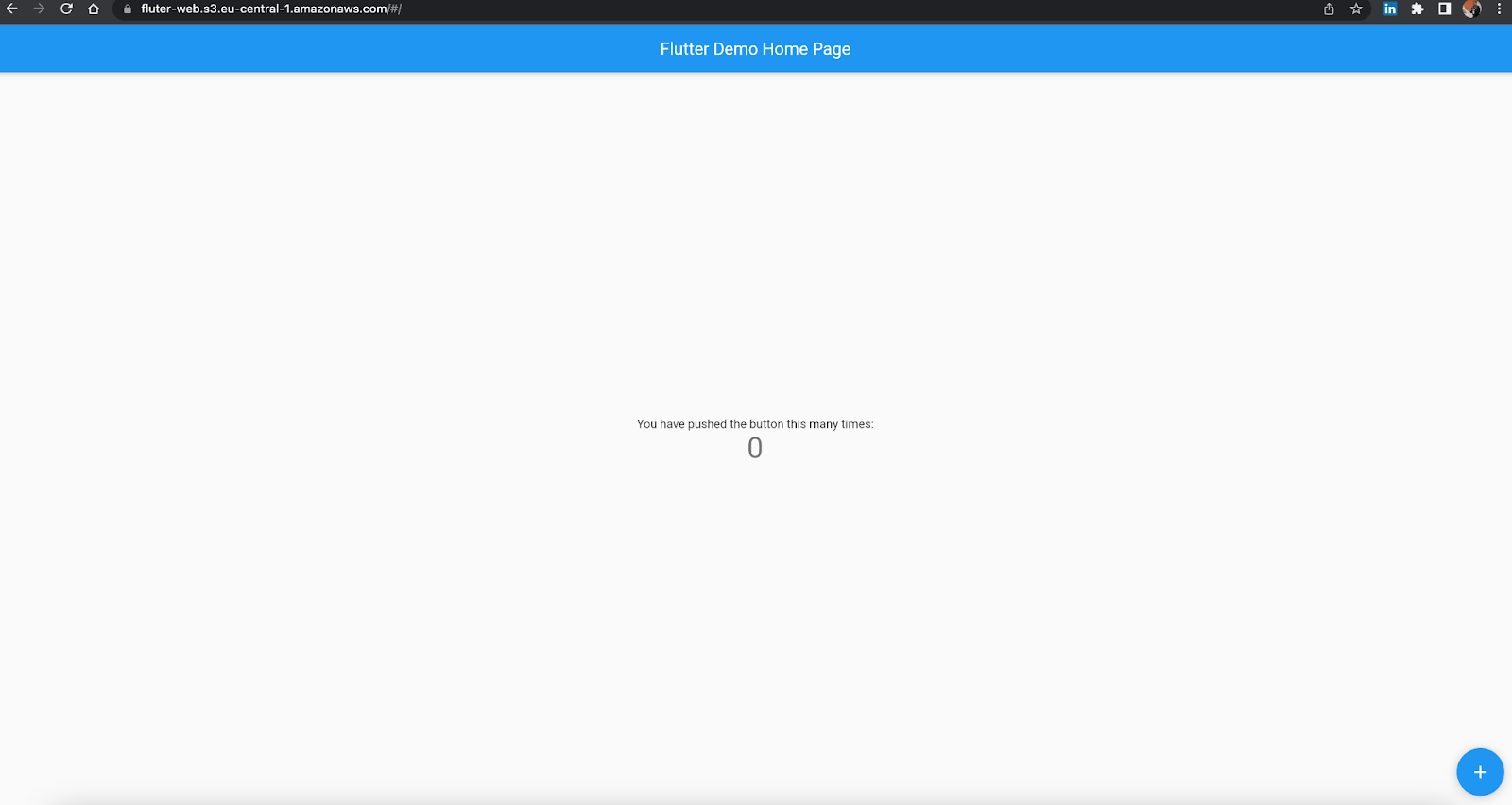
7- Click on the URL and you will see the Flutter Web app already deployed.

Congratulations! Your website is live now and you’ve successfully deployed your Flutter Web app.
What’s next?
Amazon’s S3 website does not support HTTPS. If you want to use HTTPS, you can use Amazon CloudFront to serve a static website hosted on Amazon S3.
For more information and to use HTTPS with a custom domain, see Configuring a static website using a custom domain registered with Route 53.
Learn more about how to build and deploy a Flutter Web app with Amazon S3
- Flutter
- Flutter on the Web
- Building a web application with Flutter
- Enabling website hosting - Amazon Simple Storage Service
- Use CloudFront to serve HTTPS requests for your Amazon S3 bucket
- Configuring a static website using a custom domain registered with Route 53 - Amazon Simple Storage Service

.jpg)
.jpg)
